EDIT: Fixed the code as per waki285’s answer. The problem still persists.
As per the discord.js guide on component interactions, I’ve been trying to get my select menu to work using an .awaitMessageComponent() call on the interaction reply. This is my code:
const selectMenu = new StringSelectMenuBuilder()
.setCustomId("roleselect")
.setPlaceholder("Select your role!")
.addOptions(
{ label: "role1", value: "role1" },
{ label: "role2", value: "role2" }
);
const prompt = await this.interaction.reply({
content: "Please select your role!",
ephemeral: true,
components: [
new ActionRowBuilder<StringSelectMenuBuilder>().addComponents(
selectMenu
),
],
});
const menuInteraction = await prompt.awaitMessageComponent({
filter: (interaction) =>
interaction.user.id === this.interaction.user.id,
time: 600 * 1000,
componentType: ComponentType.StringSelect,
});
const selectedRoleValue = menuInteraction.values[0];
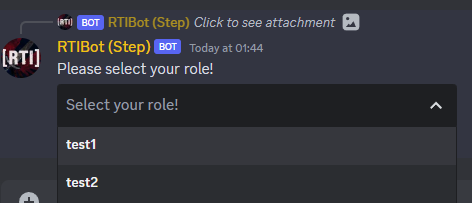
The select menu renders just fine:
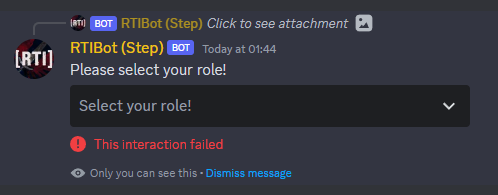
But after choosing an option, the interaction fails and the bot never gets to the selectedRoleValue assignment line:
The interaction IS being picked up by my client.on("interactionCreate", ...) code (where it is logged and ignored), but it is not picked up by the prompt.awaitMessageComponent() code. I tried the equivalent code but with a component collector instead and that code also didn’t pick up any interactions.
Any help would be greatly appreciated!






2
Answers
I figured out the problem. I am unsure why this is an issue, but the issue lied with the fact that I was using
this.interaction.reply(). For some reason, theawaitMessageComponent()was not listening for any more interactions after that, even though that's how it's written in the documentation.I updated it so that it instead uses
this.interaction.followUp()(and made sure that somewhere earlier to that, I ranthis.interaction.deferReply()). This worked.waki285's answer did point out a valid issue in the first version of the code though, which was that my filter was originally
instead of
which would have also caused it to fail.
this.interaction.idis NOT interacted user id but id used to handle interactions internally.So try this code: