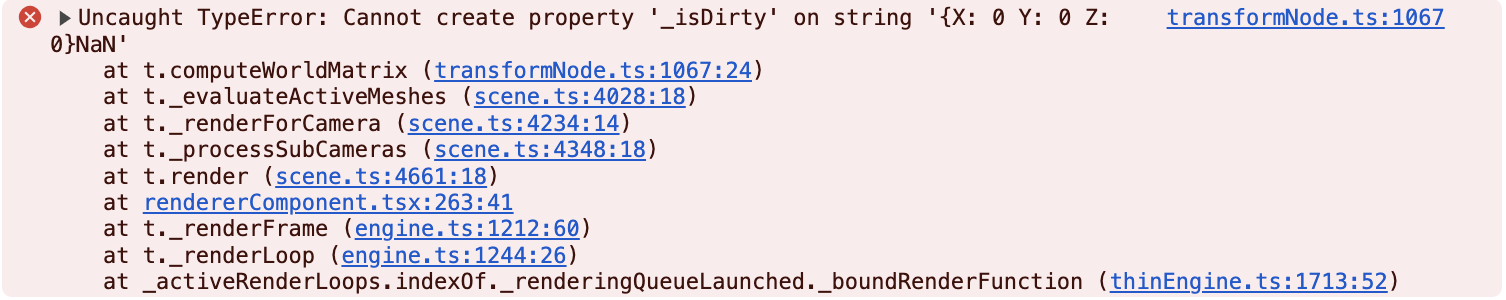
I’m developing a custom AnimationSequencer Class that, once provided with a group of keyframes, is able to dynamically generate an Animation instance for each keyframe group, append these animations to an an AnimationGroup and finally play the animation group on a call to the “playAll()” method. Here is the playground: https://playground.babylonjs.com/#7QN6ZM#54 On running the application, if you navigate the the developer tools, console window you will note the following error trace; its seems there is an issue with passing the Babylon scene to a JS class and then attempting to play animation from within the context of a JS class.
Curiously, as noted in the playground, everything works as expected when I attempt the process directly, (i.e non-dynamically and without use of the custom AnimationSequencer class) from a first class function.





2
Answers
I've found the source of the error. It was an oversight on my part; where an animation has been declared to update the position attribute then the data type must be also specified as a Vector3:
I had been erroneously using BABYLON.Animation.ANIMATIONTYPE_FLOAT before now as I had been animating each axis independently prior, using position.x,position.y and position.z respectively (which are float values), rather than just position.
It seems that the error might be related to the
ObjAnimationSequenceclass and the way you’re setting thepositionKeysandrotationKeysfor theboxAnimationSequence.In your
boxAnimationSequence, you’re setting therotationKeysas below;The
valuefor each keyframe is aBABYLON.Vector3object, but when you’re setting thepositionKeysfor theboxAnimationSequence, you’re directly assigningbox.position, which is aBABYLON.Vector3, to thevaluefield of each keyframe;This could cause issues if
box.positionis not properly initialized or if it’s being modified elsewhere in your code. It’s possible thatbox.positionis being converted to a string at some point, which would cause the error you’re seeing when Babylon.js tries to create the_isDirtyproperty on it.This approach may help you to fix the error. First you need to do is to create a new
BABYLON.Vector3object for each keyframe inboxPosKeys, like you’re doing inboxRotKeysto ensure that each keyframe has its own uniqueBABYLON.Vector3object, and which should prevent it from being modified elsewhere in your code.boxPosKeyscode same asboxRotKeys;If the above code doesn’t fix the error, you might need to do some debugging to find out where the string is being created. You could
console.log()the type and value ofbox.positionand each keyframe’s value field. This should help you identify where the string is coming from.