I am trying to display popup when ‘Propose’ button is clicked.
TestPopUp.tsx
const TestPopUp = () => {
return (
<div>
<p>TEST</p>
</div>
);
};
export default TestPopUp;
CandidateActions.tsx
//..
import TestPopUp from '../../TestPopUp';
//..
const CandidateActions = ({ candidate, positionId }: CandidateActionsProps) => {
const [showPopup, setShowPopup] = useState(false);
//...
console.log(showPopup);
return (
<>
<ActionsGroup
actionsData={[
{
title: 'Propose',
onHandleClick: () => {
alert("Propose clicked, setting showPopup to true");
setShowPopup(true);
<TestPopUp />
console.log('after')
console.log(showPopup)
if (!isSubmitting) {
setIsSubmitting(true);
apiProposalsService
.postProposal(candidate.id, positionId)
.then(() => {
);
//..
}
}
})
.catch((error) => {
//..
} else {
//..
}
})
.finally(() => setIsSubmitting(false));
}
},
},
{
title: 'Skills',
onHandleClick: () => {
setSkillsModalOpen(true);
},
},
]}
/>
<CandidateSkillsModal
candidate={candidate}
isOpen={skillsModalOpen}
onClose={() => {
setSkillsModalOpen(false);
}}
/>
</>
);
};
export default CandidateActions;
Additional notes : alert "Propose clicked, setting showPopup to true" is displayed.
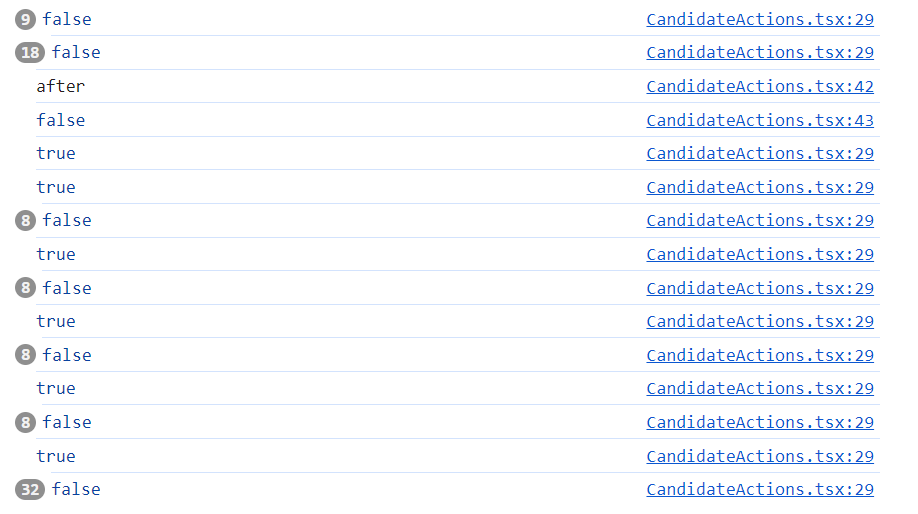
as for logging showPopUp :
Don’t know why true and false are displayed many times. There are no errors, only popup isn’t displayed

 Question posted in
Question posted in 


2
Answers
You’re not actually displaying it anywhere. You do have this random line of JSX in the middle of a function:
Which does nothing. Outside of that function, in the overall markup, is where you’d put your markup. For example, something like this:
Basically, the click handler function doesn’t try to forcibly display the element. The function just updates state. The element is conditionally displayed based on that state.
You should use inside anywhere in random line of jsx format.