I’m developing an application for a horsemanship school so they can organize their classes and see who booked a class and whatnot!
In the display of all the classes, I’ve created 
However, I’m not sure how to accomplish this.
I used stimulus javascript to select a card, however it always chooses the same card, no matter where I click. I’ve seen some sugestions to use DatePicker, but that only confuses me more.
So I would like to ask you guys some suggestions. Here is my current code:
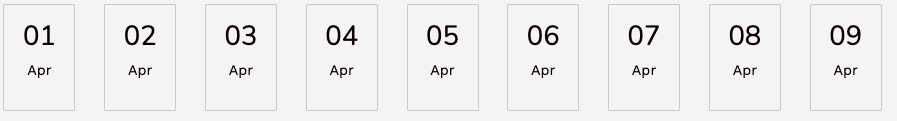
This is my card partial that I render on the index page:
<div class="d-flex justify-content-start overflow-banner" data-controller="book-class">
<% Date.today.all_month.to_a.each do |day| %>
<div
class="border-div card d-flex justify-content-center col-2 date-banner-card mx-3"
>
<div
class="d-flex flex-column card-body justify-content-center align-items-center"
data-action="click->book-class#dataSelected"
data-book-class-target="card"
>
<h2>
<%= day.strftime("%d") %>
</h2>
<p>
<%= day.strftime("%b") %>
</p>
</div>
</div>
<% end %>
</div>
And this is my book-class controller right now. Disclaimer this is just to see if I’m connected and to see if I can get colors to change when selected
import { Controller } from "@hotwired/stimulus"
// Connects to data-controller="book-class"
export default class extends Controller {
static targets = ["toggle", "card"]
connect() {
console.log("You're connected")
console.log(this.cardTarget)
}
booked() {
console.log("you're booked")
}
dataSelected() {
console.log("Selected")
this.cardTarget.classList.toggle("background-change")
}
}```

 Question posted in
Question posted in 

2
Answers
The day can be used as the argument to your
dataSelected(day)function. It must coincide with the id of the target html elemen.For this case it’s better to get your target from
event:https://developer.mozilla.org/en-US/docs/Web/API/Event/currentTarget
You can also turn on debug mode which does some useful logging for you: