"employees":[
{"name":"Hosea", "email":"[email protected]", badge="silver"},
{"name":"javier", "email":"[email protected]" badge="silver"},
{"name":"marston", "email":"[email protected]" badge="Gold"} ,
{"name":"arthur", "email":"[email protected]" badge="Gold"}
]
Is there a way to loop through the array to check whether "badge" with same value exist, in the html using ngIf or ngFor?
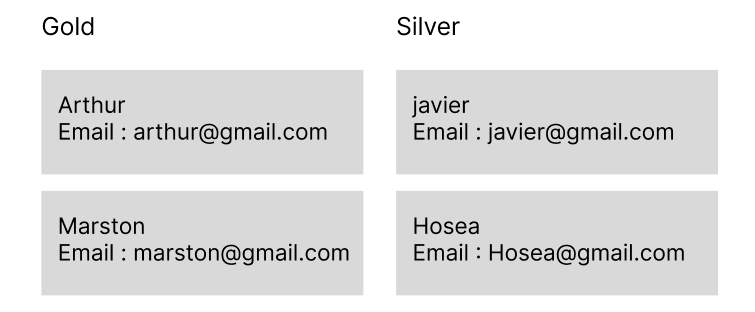
The result will be like this





3
Answers
You need to group your objects using any
groupByfunction, e.g. this one from SO using TypeScript.In your
component.ts:Then you will need to utilize 2
*ngFordirectives. The first one to iterate over each key value pair of the resulting grouping (employeesByBadge), as it will be an object. Then you will need another one to iterate over the employees just as you would without any grouping applied.In your
component.html:The simplest, but non optimal way is:
Better is make two different arrays of badges.
You can try this to achive this result :
use this function to groupBy any property you want
Typescript
Html