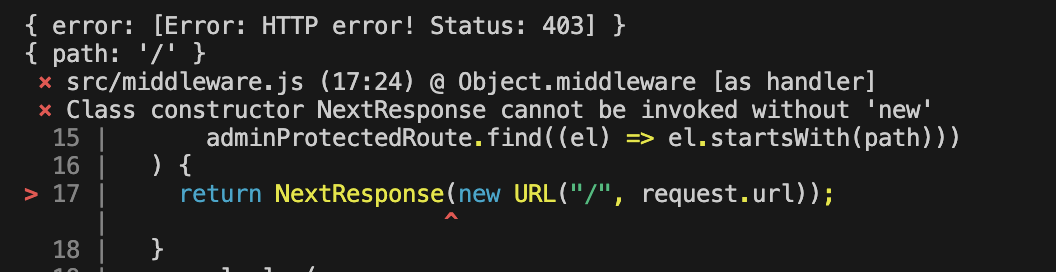
I am making user role base protected routes in next.js in middleware.js but suddenly started getting this. Not sure why this happening if you guys have better way to implement that please let me know. Here is how I am doing so far by reading the documentation.
import { getLoginUserDetail } from "@/actions/userActions/user";
import { NextResponse } from "next/server";
const customerProtectedRoute = ["/profile"];
const disallowedLoggedInRoutes = ["/login", "/signup"];
const adminProtectedRoute = [];
export async function middleware(request) {
const user = await getLoginUserDetail(true);
const path = request.nextUrl.pathname;
console.log({ path });
if (
!user &&
(customerProtectedRoute.find((el) => el.startsWith(path)) ||
adminProtectedRoute.find((el) => el.startsWith(path)))
) {
return NextResponse(new URL("/", request.url));
}
if (user && disallowedLoggedInRoutes.find((el) => el.startsWith(path))) {
return NextResponse(new URL("/", request.url));
}
if (
user?.role !== "super-admin" &&
adminProtectedRoute.find((el) => el.startsWith(path))
) {
return NextResponse(new URL("/", request.url));
}
}
export const config = {
// matcher: ['/about/:path*', '/dashboard/:path*'],
matcher: ["/", "/profile", "/login", "/signup"],
};
// And Here is the code to fetch user detail in diffrent file
export const getLoginUserDetail = async (byMiddleware) => {
try {
const auth_token = getCookie("auth_token");
if (!auth_token) {
return null;
}
const headers = new Headers();
headers.append("Content-Type", "application/json");
headers.append("authorization", auth_token);
const options = {
method: "GET",
headers: headers,
};
const response = await fetch(`${baseUrl}/api/v1/auth/account`, options);
if (!response.ok) {
throw new Error(`HTTP error! Status: ${response.status}`);
}
const data = await response.json();
return data.user;
} catch (error) {
console.log({ error });
return null;
}
};





2
Answers
HERE is the code how I implement role based routing.
I declare all route for logged in user first then for those route on which user can't go after login and then only admin routes.
In the config I declare on which route it should be invoke. You may be thinking why I don't use the array over there but in next.js its saying it not permissible to there and start giving error. So either make regular expression for your use case (Which I am going to do) or pass every single route on which you wanna invoke that.
I am using one getLoginUserDetail function where I am calling api to verify the user jwt token. Firstly I was calling api with axios then its started giving us adapter error because of some node its using under the hood as its my test project and don't have that much time so I do continue and use fetch instead which is working fine as its available in web and node as well.
I am just adding this code for reference so may be it will help others
https://nextjs.org/docs/app/building-your-application/routing/middleware
From looking at your code you are trying to redirect the user, but your call syntax is wrong, it should look like this instead:
Furthermore to create a new
NextResponseinstance you would be missing thenewkeyword in front of theNextResponsecall. You would call it like below instead, sinceNextResponseis a class object: