My react component is not rendering and i have no bugs.
The issue is that if i change the isLoggedIn state to "true", my HeroSlide will not render
Here is my code
import React, { useRef, useEffect, useState } from "react";
import BigMovieTile from "../MoviesTile/BigMovieTile";
import "./HeroSlider.css";
import tmdbAPI, { type, movieType, tvType } from "../../config/api";
import apiConfig from "../../config/apiconfg";
const HeroSlider = () => {
const [animateIn, setAnimateIn] = useState(false);
const [isLoggedIn, setIsLoggedIn] = useState(false);
const [heroMovies, setHeroMovie] = useState([]);
const [placeholder, setPlaceholder] = useState(
"./images/movie-poster-collage.jpg"
);
useEffect(() => {
const getMovies = async () => {
const params = { page: 1 };
try {
const response = await tmdbAPI.getMoviesList(movieType.popular, {
params,
});
setHeroMovie(response.data.results.slice(0, 4));
// console.log(heroMovies);
} catch (e) {
console.log(e);
}
};
getMovies();
}, []);
useEffect(() => {
setAnimateIn(true);
}, []);
return (
<section>
<div id="hero-slider-bg">
<img src={placeholder} className="hero-slider-img" />
<div className="hero-overlay">
{isLoggedIn ? (
heroMovies.map((movie) => {
// {({ isActive }) =>
// setPlaceholder(
// apiConfig.originalImage(
// movie.backdrop_path
// ? movie.backdrop_path
// : movie.poster_path
// )
// )
// }
console.log(movie.title);
{
try {
<>
<HeroSlide
data={movie}
backgroundImage={placeholder}
animateIn={animateIn}
/>
<h1>Working</h1>
</>;
} catch (error) {
console.log(error);
}
}
})
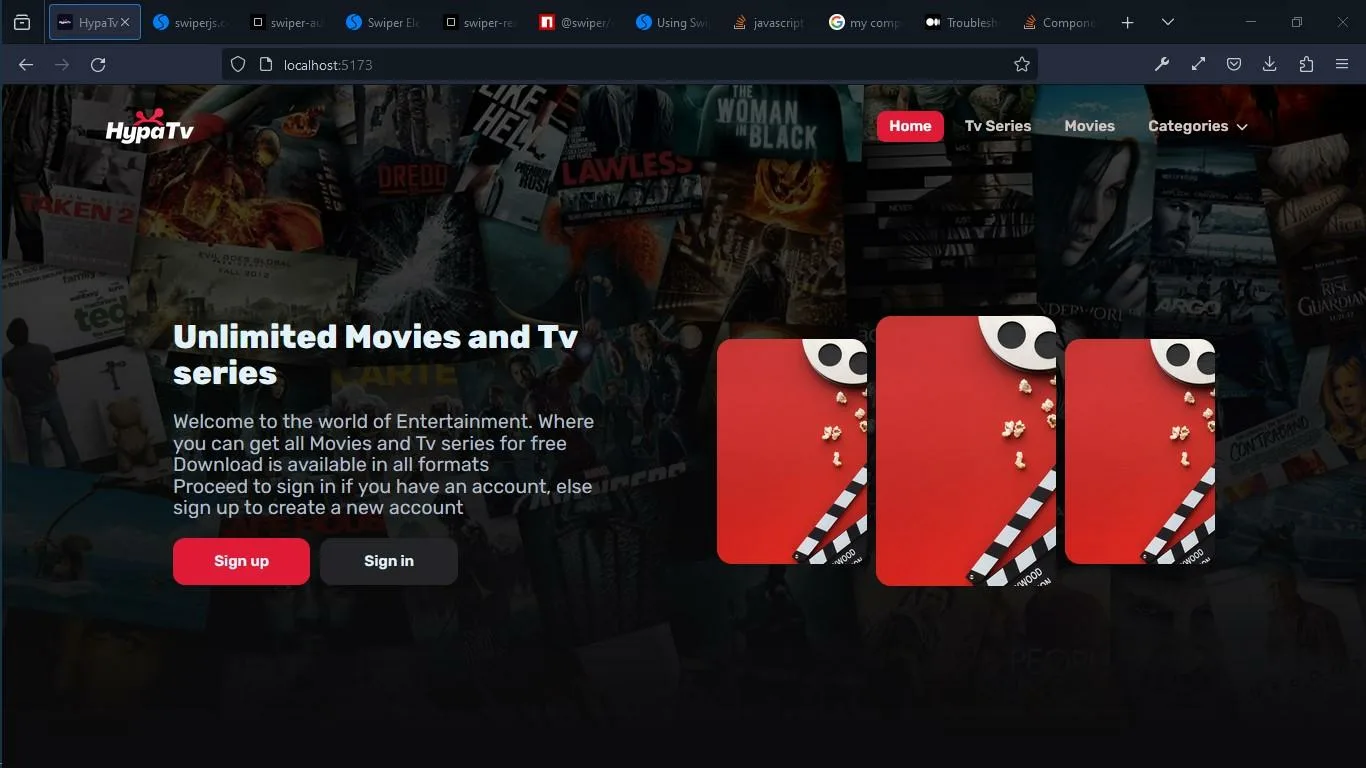
) : (
<div id="hero-slider-welcome">
<div className="hero-welcome-side">
<div className="hero-side-details" id="hero-welcome-details">
<h1 className={` ${animateIn ? "active" : ""}`}>
Unlimited Movies and Tv series
</h1>
<h3 className={`sub-text ${animateIn ? "active" : ""}`}>
Welcome to the world of Entertainment. Where you can get all
Movies and Tv series for free
<br />
Download is available in all formats
<br />
Proceed to sign in if you have an account, else sign up to
create a new account
</h3>
<div
id="hero-welcome-buttons"
className={`hero-buttons ${animateIn ? "active" : ""}`}
>
<button className="btn">
<h4>Sign up</h4>
</button>
<button className="relative-btn">
<h4>Sign in</h4>
</button>
</div>
</div>
</div>
<div className="hero-welcome-side">
<BigMovieTile
size={"small"}
isActive={animateIn ? "active" : ""}
/>
<BigMovieTile isActive={animateIn ? "active" : ""} />
<BigMovieTile
size={"small"}
isActive={animateIn ? "active" : ""}
/>
</div>
</div>
)}
</div>
</div>
</section>
);
};
This is my hero slide
const HeroSlide = ({ data, backgroundImage, animateIn }) => {
return (
<div id="hero-slider-bg">
<img src={backgroundImage} className="hero-slider-img" />
<div className="hero-overlay">
<div id="hero-slider-main">
<div id="hero-main-poster">
<BigMovieTile
isActive={animateIn ? "active" : ""}
size={"large"}
imageUrl={
movie.poster_path ? movie.poster_path : movie.backdrop_path
}
/>
</div>
<div className="hero-main-side">
<div id="hero-main-details" className="hero-side-details">
<h1 className={` ${animateIn ? "active" : ""}`}>Movie title</h1>
<h3 className={`sub-text ${animateIn ? "active" : ""}`}>
Movie overview
<br />
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Aspernatur, consequuntur! Vel, expedita excepturi velit sint
corrupti ratione facilis aperiam quos magnam omnis numquam fuga,
quibusdam dolore laudantium sunt voluptate minus similique id
perspiciatis dolores cumque delectus. Aspernatur porro facilis
nisi quos, provident, adipisci dolor placeat excepturi
temporibus asperiores nihil voluptatum.
</h3>
<div className={`hero-buttons ${animateIn ? "active" : ""}`}>
<button className="btn">
<h4>Watch now</h4>
</button>
<button className="relative-btn">
<h4>Watch trailer</h4>
</button>
</div>
</div>
</div>
</div>
</div>
</div>
);
};
export default HeroSlider;
How can i solve this issue, am not a pro developer, just learnt ReactJs few weeks ago
Please help






2
Answers
It seems like the issue might be related to the way you are trying to render the HeroSlide.
You can try changing your code with this :
Use "return" inside the map function try block:
Also, it is not necessary to use try/catch block inside a JSX block.