I have this is json response
{
"dates": [
"2023-05-01",
"2023-05-02",
"2023-05-03",
"2023-05-04",
"2023-05-05"
],
"values": [
{},
{},
{
"Apple": 454,
"SIM-Free, Model A19211 6.5-inch Super": 191,
"Samsung's new variant which goes beyond": 3
},
{
"OPPO F19 is officially announced on April": 4980,
"Huawei’s re-badged P30 Pro New Edition": 41424,
"MacBook Pro 2021 with mini-LED display": 2535,
"Basic Data": 293,
"Samsung Galaxy Book S (2020)": 1181,
"Style and speed. Stand out on HD video calls": 378,
},
{}
],
}
can you help me how to bind object to column. currently I am doing like this:
public createChart(container, options, chartName = null) {
const chartOptions = this.getOptions();
const chartData = [];
options.forEach((data) => {
const chartDataObject = {
name: [],
data: [],
color: '',
fillColor: {}
};
chartDataObject.name = Object.keys(data.values)
.filter((key) => Object.keys(data.values[key]).length !== 0) // Filter out empty objects
.map((key) => key); // Extract the names
chartDataObject.data = Object.values(data.values)
.filter((value) => Object.keys(value).length !== 0) // Filter out empty objects
.map((value) => (value ? Object.values(value)[0] : 0)); // Extract the names
chartDataObject.color = data.color;
chartDataObject.fillColor = {
linearGradient: [0, 0, 0, 150],
stops: [
[0, data.color],
[1, Highcharts.color(data.color).setOpacity(0).get('rgba')]
]
};
chartOptions.xAxis.categories = data.dates;
console.log(chartDataObject);
chartData.push(chartDataObject);
});
chartOptions.series = chartData;
const element = document.createElement('div');
container.appendChild(element);
chartOptions.chart['renderTo'] = element;
this.chart = new Highcharts.Chart(chartOptions);
return this.chart;
}
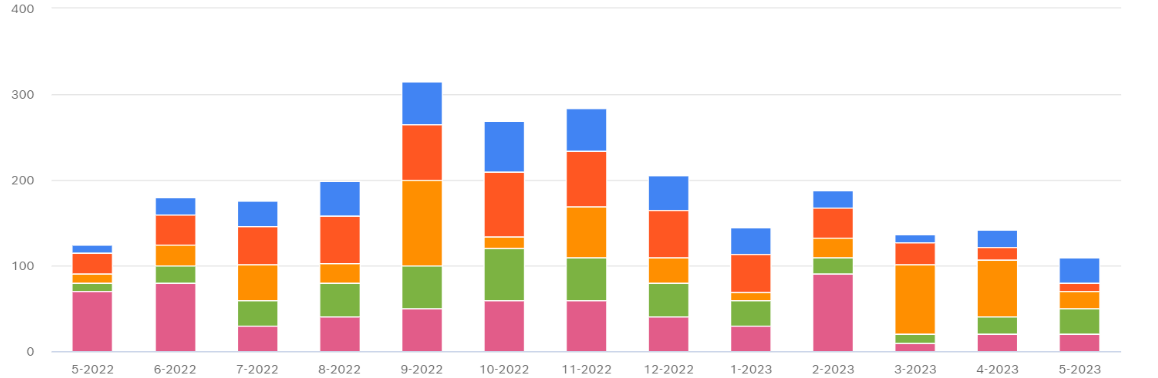
I am try to create column chart xAxis display all the data yAxis display object
that object we have name and value if object is empty bind 0 if object is there i need to bind





2
Answers
You need to create a stacked column chart with categories on x-axis. The most important thing is to adapt your data to the series structure required by Highcharts. You can do that for example in the way below:
Live demo: http://jsfiddle.net/BlackLabel/mdv6rp2L/
API Reference: https://api.highcharts.com/highcharts/series.column.data
Unsure what are the values for
containerandoptions, but this should resolve the issue according to your current code.As mentioned in @ppotaczek’s answer, you need to provide the value in structure so that HighCharts is able to render the chart correctly.
In summary of the below code,
keys– Extract all the property names from the object in thedata.valuesarray.series– Transform from thekeysarray into an array of objects containing each series data withnameandvalueproperties. Default thevalueas 0 if the object in thedata.valuesarray doesn’t contain the property (key).categories– Categories are the label for the x-axis, which should usedata.datesas a value.Demo @ StackBlitz