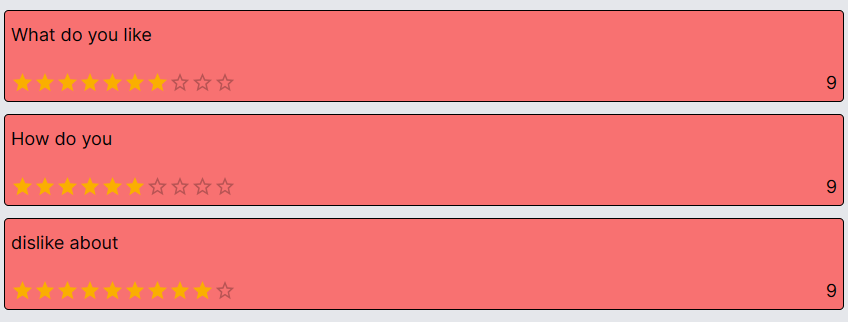
I built a star component (used material UI component) based on the mapped object, but the star rating shows the same value when I click on any of them. How can I make each star rating have its own value based on the selection? I want each star section to show its own value.
import * as React from "react";
import Rating from "@mui/material/Rating";
import Box from "@mui/material/Box";
import "./styles.css";
const data = [
{
id: 1,
label: "Do you like"
},
{
id: 2,
label: "How do you use"
},
{
id: 3,
label: "Do you dislike"
}
];
export default function HoverRating() {
const [value, setValue] = React.useState(2);
return (
<Box sx={{ width: 200, alignItems: "center" }}>
{data.map((rate, id) => (
<div>
<p>{rate.label}</p>
<div className="rating">
<Rating
value = {rate.value}
max = {10}
onChange = {(event, newValue) => {
setValue(newValue);
}}
/>
<p>{value}</p>
</div>
</div>
))}
</Box>
);
}





2
Answers
create a resusable component
Instead of storing only a single "global" rating value, store the
dataarray into state and selectively update the appropriate rating object.Example: