I’m having an issue syncing the Django admin panel theme with the application’s side of the theme…Whenever I switch to Light mode from Dark mode on the app side, it changes to Auto and it should rather switch to Dark mode and vice versa. The issue persists on the admin side as well for some reason. If I switch from Light mode to Dark mode whilst in the admin panel and refresh the application’s side, it changes it to Light mode? It’s quite odd.
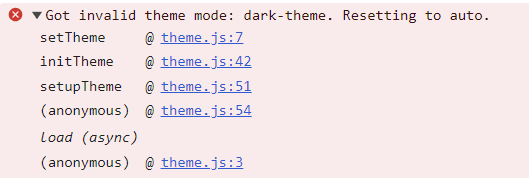
I tried troubleshooting it and what I could find was an error pointing at theme.js which is a file part of the admin panel.
It seems the problems stems from this file…
theme.js
'use strict';
{
window.addEventListener('load', function(e) {
function setTheme(mode) {
if (mode !== "light" && mode !== "dark" && mode !== "auto") {
console.error(`Got invalid theme mode: ${mode}. Resetting to auto.`);
mode = "auto";
}
document.documentElement.dataset.theme = mode;
localStorage.setItem("theme", mode);
}
function cycleTheme() {
const currentTheme = localStorage.getItem("theme") || "auto";
const prefersDark = window.matchMedia("(prefers-color-scheme: dark)").matches;
if (prefersDark) {
// Auto (dark) -> Light -> Dark
if (currentTheme === "auto") {
setTheme("light");
} else if (currentTheme === "light") {
setTheme("dark");
} else {
setTheme("auto");
}
} else {
// Auto (light) -> Dark -> Light
if (currentTheme === "auto") {
setTheme("dark");
} else if (currentTheme === "dark") {
setTheme("light");
} else {
setTheme("auto");
}
}
}
function initTheme() {
// set theme defined in localStorage if there is one, or fallback to auto mode
const currentTheme = localStorage.getItem("theme");
currentTheme ? setTheme(currentTheme) : setTheme("auto");
}
function setupTheme() {
// Attach event handlers for toggling themes
const buttons = document.getElementsByClassName("theme-toggle");
Array.from(buttons).forEach((btn) => {
btn.addEventListener("click", cycleTheme);
});
initTheme();
}
setupTheme();
});
}
Here’s the Dark mode file used on the application side to switch between the modes:
const modeLink = document.getElementById('bg_mode');
const body = document.body;
const modeIcon = document.getElementById('mode-icon');
const modeText = document.getElementById('mode-text');
modeLink.onclick = function () {
if (localStorage.getItem("theme") === "dark-theme") {
localStorage.setItem("theme", "light-theme");
modeIcon.src = "/public/images/moon.png";
modeText.textContent = "Dark mode";
location.reload();
} else {
localStorage.setItem("theme", "dark-theme");
modeIcon.src = "/public/images/sun.png";
modeText.textContent = "Light mode";
location.reload();
}
}
Does it perhaps overwrite localStorage using the variable? Any tips would be highly appreciated!!

 Question posted in
Question posted in 


2
Answers
The problem is the file you imported (which contains the error) only accepts the themes: ‘light’ and ‘dark’. In your code:
you tried to set the theme to ‘dark-theme’ which is not supported.
A quick fix would be to replace all instances of ‘dark-theme’ in your code to ‘dark’ and ‘light-theme’ to ‘light’. Make sure to also change the if statement:
The issue is you are using two different names, "dark","dark-theme" and "light", "light-theme". Replacing all "dark-theme" to "dark" and "light-theme" to ""should solve your issue.
Your error is coming from setTheme function as it is only accepting "light", "dark" and "auto".