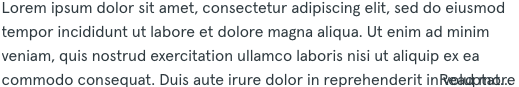
I am trying to add the Read more action on the same line as the cut off text after ‘x’ lines. Right now it is displaying below the cut off text.
<p style={{ overflow: 'hidden', display: '-webkit-box',
-webkit-line-clamp: 4, line-clamp: 4, -webkit-box-orient: 'vertical'
}}>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed
do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure
dolor in reprehenderit in voluptate velit esse cillum dolore eu
fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est
laborum.
</p>
<Button>Read more</Button>
I am able to handle to functionality where it toggles the text by changing the overflow prop to visible/hidden. I am just trying to style it in a way where the Read more is always on the last line in place of the ellipsis.
This currently cuts is off at 4 lines which is correct, but wanting to replace the ellipsis with the Read more button.
Any help is appreciated





2
Answers
Place the button inside the paragraph tag so it is a part of the text flow. Then you’ll need to use some CSS to properly position the button during truncation.
Creating a custom function:
Here’s an example:
This code snippet uses useRef to access the DOM element containing the text and calculates if the text is clamped based on the maximum height. If the text is clamped, it conditionally renders the "Read more" button positioned at the bottom right of the clamped area. Clicking the button toggles the clamped state.