I am writing an newbie application – newbie quiz for learning programming languages.
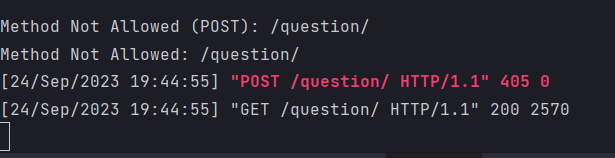
I am getting this message:
#views.py
from django.shortcuts import render
from django.views import View
from .models import Question
# Create your views here.
class QuestionView(View):
def get(self, request):
if request.method == "POST":
print('Received data:', request.POST['itemName'])
Question.objects.create(name = request.POST['itemName'])
all_items = Question.objects.all() #Access to items from database Nur 1 .get(id=1); .filter(name='Hello')
return render(request, "questionmanager.html", {'all_items': all_items})
#models.py
from django.db import models
from datetime import date
# Create your models here.
class Question(models.Model):
created_at=models.DateField(default=date.today)
name=models.CharField(max_length=200)
done=models.BooleanField(default=False)
#HTML – here questions/ items can be added
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-COMPATIBLE" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Lato&display=swap"
rel="stylesheet"
/>
<style>
body {
font-family: "Lato", sans-serif;
background-color: rgba(179, 241, 245, 0.1);
margin: 0;
}
header {
background-color: rgba(142, 250, 184, 0.05);
display: flex;
padding-left: 20px;
box-shadow: 2px 2px 2px rgba(0, 0, 0, 0.1);
}
button {
height: 60px;
width: 60px;
border-radius: 50%;
background-color: rgba(163, 122, 11);
border: unset;
font-size: 35px;
color: rgba(31, 28, 20);
position: absolute;
right: 16px;
bottom: 16px;
}
.list-item {
background-color: #9effff;
height: 60px;
box-shadow: 2px 2px 2px rgba(0, 0, 0, 0.1);
padding-left: 20px;
display: flex;
align-items: center;
border-top: 1px solid rgba(0, 0, 0, 0.1);
}
</style>
</head>
<body>
<header>
<h1>Questions</h1>
</header>
{% for row in all_items %} <!-- row from database- all data will be shown -->
<div class="list-item"><input type="checkbox" /> {{ row.name }}</div>
{% endfor %}
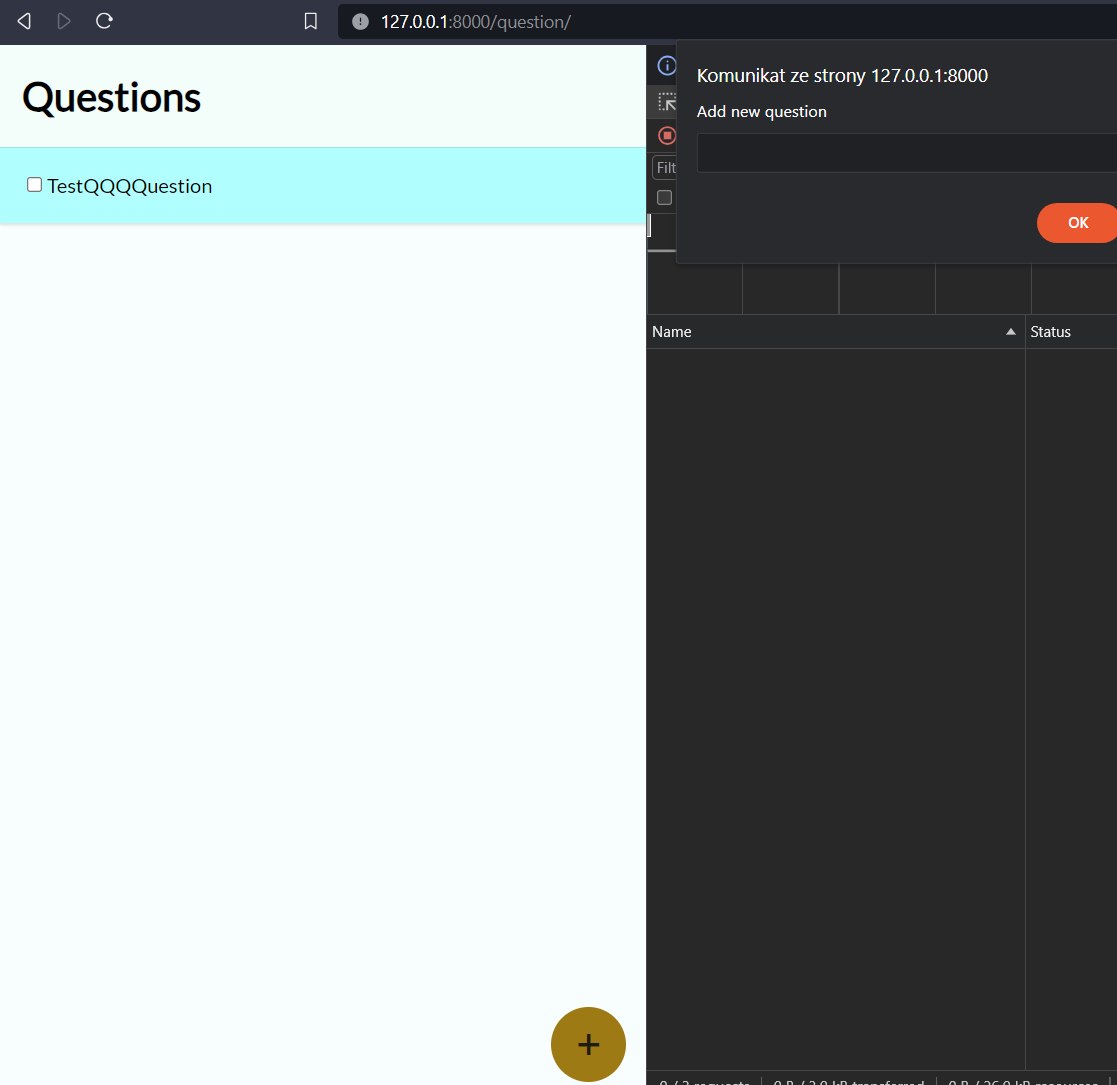
<div class="list-item"><input type="checkbox" /> TestQQQQuestion</div>
<button onclick="addQuestion()">+</button>
<script>
function addQuestion(){
let itemName = prompt('Add new question');
let token = "{{ csrf_token }}";
let formData=new FormData();
formData.append('itemName', itemName);
formData.append("csrfmiddlewaretoken", token);
fetch('/question/', {
method: 'POST',
body: formData
});
window.location.reload(); <!-- Refreshing the website to get the items/questions visible -->
}
</script>
</body>
</html>
#urls.py
from django.contrib import admin
from django.urls import path
from Learntest.views import QuestionView
urlpatterns = [path("admin/", admin.site.urls), path("question/", QuestionView.as_view(), name="question")]
They never get added with Plus button and 405 appears. The test question is added in the code. I am learning and might make silly mistakes 🙂
I followed a similar code for similar purpose.






2
Answers
I guess it might work?
Adding to @marco comment, since you are using a classed-based view you need to define the HTTP method separately
For more details refer to Django Documentation for class-based view.