I have a Logger class which beautifies the logs before showing them in JS browser console. I use .bind() to let console display correct script name and line (like script_name.ts:62) in the sources instead of always showing Logger.ts:130:
-
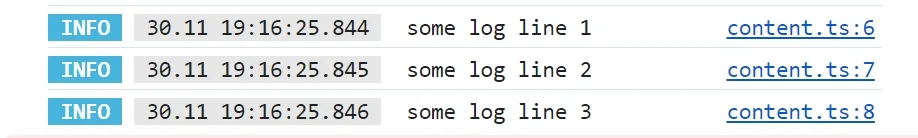
When I use
console.log.bind(console, ...args)(correct script name and line): -
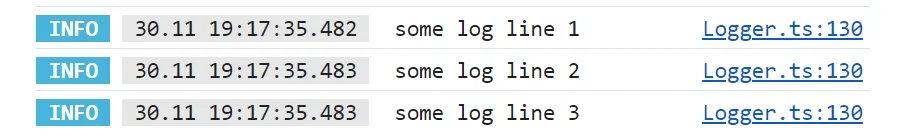
When I call
console.log(...args)directly in theLogger.log()function (always the same line inLoggerclass):
But there is a problem: I often forgot to call the function returned by Logger.log(). In this case I won’t see any log in the console. Is there any ESLint rule which may help to handle this and show warning when this happens?
Roughly the Logger code is:
class Logger {
log(...args: any[]) {
// doing here something with log args
return console.log.bind(console, ...args);
}
}
// correct call
Logger.log("some text")();
// incorrect call (nothing will be shown)
Logger.log("some text");
I use this in browser extension in content scripts, this case doesn’t work well with many existing logger libraries.






2
Answers
As far as i know there are no such static code analyzers that could help you.
Maybe it would worth consider to use
.apply()or.call()instead of.bind().ESLint isn’t really the problem here, your logger function is: if you want to know the actual location where things get logged, rather than trying to
bindyour way to victory (which is a losing battle), consider capturing the stack trace and removing everything up to and including the Logger.ts entry instead:With this approach, you can craft your logger function to do whatever you need to do (which certainly isn’t console logging from the looks of it – because that’s not the console =) in a way that you can precisely point to where a log action occurred.