I’m trying to publish an npm esm module that exports two methods. When the module is installed and imported I want the user to be able to import it like:
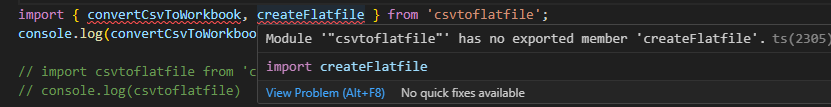
import { convertCsvToWorkbook, createFlatfile } from 'csvtoflatfile';
console.log(convertCsvToWorkbook, createFlatfile);
// or
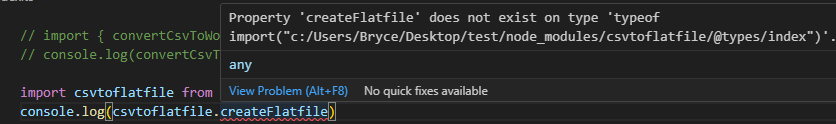
import csvtoflatfile from 'csvtoflatfile';
console.log(csvtoflatfile)
It works locally in my demo but when installing the module from npm I get an error: Module ‘"csvtoflatfile"’ has no exported member ‘convertCsvToWorkbook’.ts(2305)
This import does sort of work, but I can’t actually seem to access the methods on it:
I’m exporting the methods individually here in my index.ts, which looks like:
export const convertCsvToWorkbook = () => {}
export const createFlatfile= () => {}
export default {
convertCsvToWorkbook,
createFlatfile,
};
How can I fix my exports so that they can be properly imported when downloaded through npm?






2
Answers
I think the issue is from the typing setup on your
"types": "./@types/index.d.ts"package.jsonwhich points to a fixed type file which is supposed to be the generated one as you build the code.Hence, I would suggest to remove this setup and TS will help you to look up your
index.d.tsin the same your index filedist/index.js