I am writing a script in Extendscript for adobe illustrator that would automate these steps for an ink like effect: 1)Expand the selected object 2)convert to a compound shape 3)apply gaussian blur 4)rasterize 5)image trace. Here is how this looks when done manually:
Before doing the steps manually:
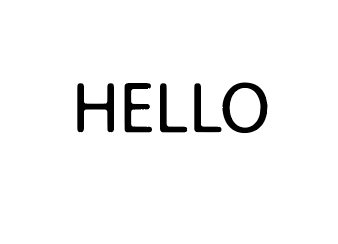
after doing the steps manually:
You can see a slight rounding effect to the edges. That is how i intend this.
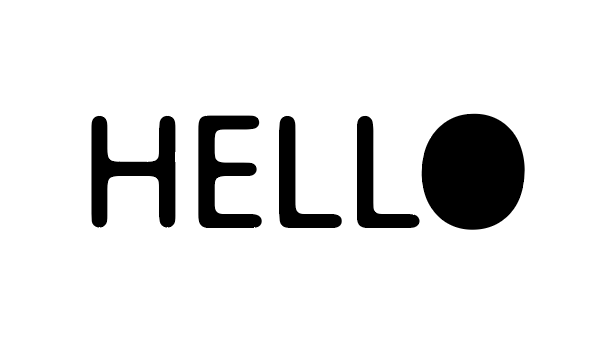
However, when running these steps from my script, i get this result:
after result from script:
The rounded effect applied as was expected, but the empty spaces in paths always turn out filled. As if the script was releasing the compound path.
I am wondering where in the script this could be happening, and how to prevent that ?
Here is the code for the function where the effect is being applied:
function mainFunction(){
inkifyScript.selection = app.activeDocument.selection;
if (inkifyScript.selection.length > 0){
app.executeMenuCommand('group');
inkifyScript.xmlString = '<LiveEffect name="Adobe PSL Gaussian Blur"><Dict data="R blur '+ 20 +'"/></LiveEffect>';
for (var i = 0; i < inkifyScript.selection.length; i++){
inkifyScript.selection[i].applyEffect(inkifyScript.xmlString);
}
inkifyScript.raster = app.activeDocument.rasterize(selection[0]);
inkifyScript.raster.selected = true;
inkifyScript.pluginItem = inkifyScript.raster.trace();
inkifyScript.tracingOptions = inkifyScript.pluginItem.tracing.tracingOptions;
inkifyScript.tracingOptions.tracingMode = TracingModeType.TRACINGMODEBLACKANDWHITE;
inkifyScript.tracingOptions.ignoreWhite = true;
inkifyScript.tracingOptions.fills = true;
inkifyScript.tracingOptions.maxColors = 2;
inkifyScript.tracingOptions.threshold = 142;
inkifyScript.tracingOptions.pathFitting = 10;
app.redraw();
inkifyScript.pluginItem.tracing.expandTracing();
}
}`







2
Answers
Thank you for your answer !
Adding the following line resolved the issue, in order to make ignoreWhite work properly:
Source: answer from another thread Link
Try to change this line:
to:
It adds white areas, though. So probably it’s a partial solution. To get a real filled compound paths it will need to remove the white background, and apply the command Object > Compound Path > Make:
I believe, these final steps can be performed with a couple lines of a script as well. Probably this addition will do the trick:
Change this line:
With this: