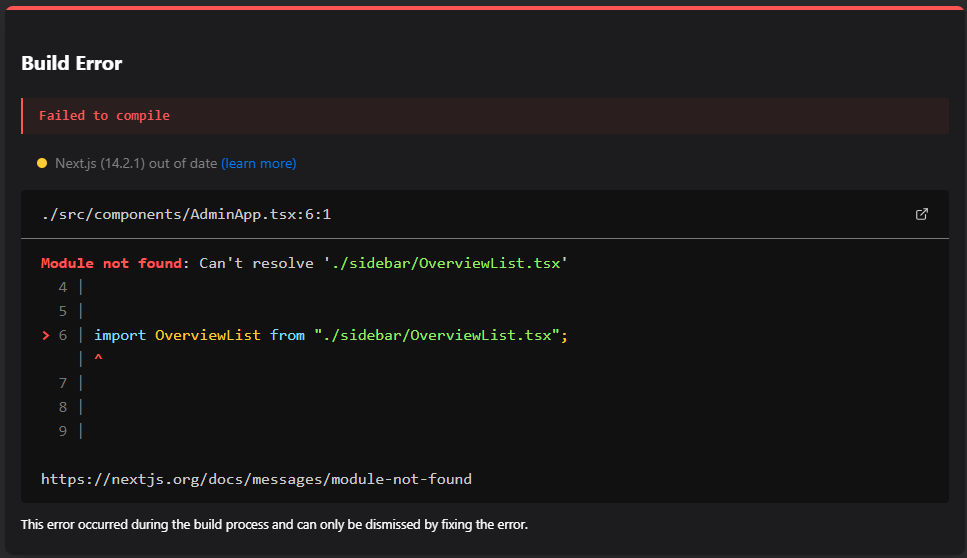
Please assist, I have a Next.js project and want to import a file from another folder into my main app. Please assist me with the correct syntax, paths etc.. I am getting the following error, see screenshot below following by the two files:
Thease are the two files below:
- //src/components/AdminApp.tsx
"use client"; // remove this line if you choose Pages Router
import { Admin, Resource, } from "react-admin";
import OverviewList from "./sidebar/OverviewList.tsx";
const AdminApp = () => (
<Admin>
<Resource
name="Overview" list={OverviewList}
/>
</Admin>
);
export default AdminApp;
- //src/sidebar/OverviewList.tsx
import { List, Datagrid, TextField, DateField, BooleanField } from 'react-admin';
export const OverviewList = () => (
<List>
<Datagrid>
<TextField source="id" />
<TextField source="title" />
<DateField source="published_at" />
<TextField source="category" />
<BooleanField source="commentable" />
</Datagrid>
</List>
);





2
Answers
Like Kokodoko mentioned in the comment, wrapping the OverviewList in {} brackets should do it.
When you import a component that’s defined with ‘export const’ then it’s assumed there may be multiple exports from that file so it needs to be deconstructed with {} brackets. If you do a single export by using ‘export default’ then you won’t need the brackets.
It seems like you’re doing named export the function
OverviewList.Hence the correct way to import is
In case you would like to change your import style as import as a module
You need to export your function as default export