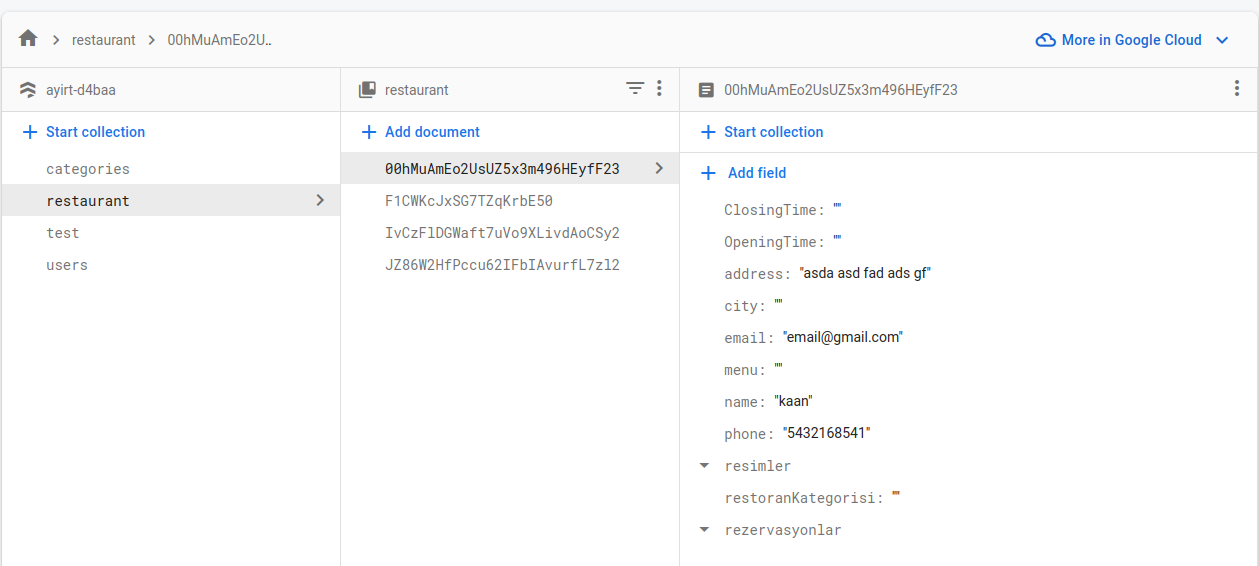
I have collections of restaurants.
I want to retrieve single document.However, I don’t have documentID, I only have email so I want to write a query which returns a single document when i give it an
The email field is unique there will be no duplicated document with it.
I am current using this silly query:
const q = query(
collection(fireStore, "restaurant"),
where("email", "==", user?.email),
limit(1)
)
const querySnapshot = await getDocs(q);
querySnapshot.forEach((doc) => {
setRestaurant(doc.data());
});
The querySnapshot is an array which contains single element.
Is it possible to write a query which return single document not an array of single document?
or you can also suggest better ways to doing this like first find documentID then retrieve with documentID.





2
Answers
Since a query can match multiple documents, it will always return a
QuerySnapshotand that will always contains an array of documents. Even if the query only returns a single document, it will be in the form of aQuerySnapshotand an array.If you know there is only a single document, or if you only care about the first document of the results, you can access that without needing a loop:
As an alternative to Frank’s answer, you could also create your own getter function that returns the first result as if you were using
getDoc().Then you can use it elsewhere in your code like so: