Using this piece of code:
function displayPixelValue(event) {
const filteredLayers = map.getAllLayers().filter(function (layer) {
return layer.get('name');
});
for (let i=0; i<filteredLayers.length; i++) {
let reliefPattern = "_mbpd_";
if (filteredLayers[i].get('name').match(reliefPattern)) {
const reliefValue = filteredLayers[i].getData(event.pixel);
console.log(reliefValue);
}
}
}
map.on(['pointermove'], displayPixelValue);
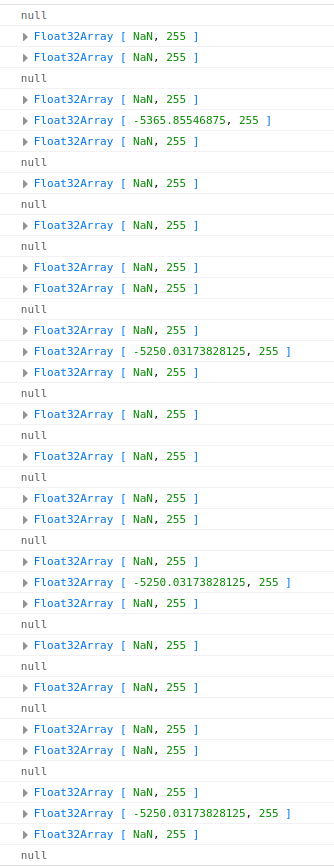
I am getting the desired result but as 15 float32array outputs (ie. 15 GeoTIFF files were queried) every time I move the mouse (see output image):
The idea is to save all results (ie. outputs after the mouse is moved), merge/concatenate them and filter those out containing anything but negative numbers (eg. NaN, 255), so getting a simple list that can be used later. I can filter 255 with reliefValue[0] when it is only one float32array output, though.
I’ve been reading that float32array only has .get and .set methods. So in order to get arrays I used Array.prototype.slice.call(myvariablehere), but again the problem is that it converts only the first one.
Support is much appreciated,

 Question posted in
Question posted in 


2
Answers
You can filter the array with this logic
to filter out
NaNvalues and values that are less than0.E.g.,
If I understand correctly, you want to have a single array of values that are either
NaNor>= 0.You can use
.filter()on theArray32Floatand then concat withArray.from(), like so:if you want to aggregate additional values from every time you move a pixel, just move
resultoutside ofdisplayPixelValuelike so: