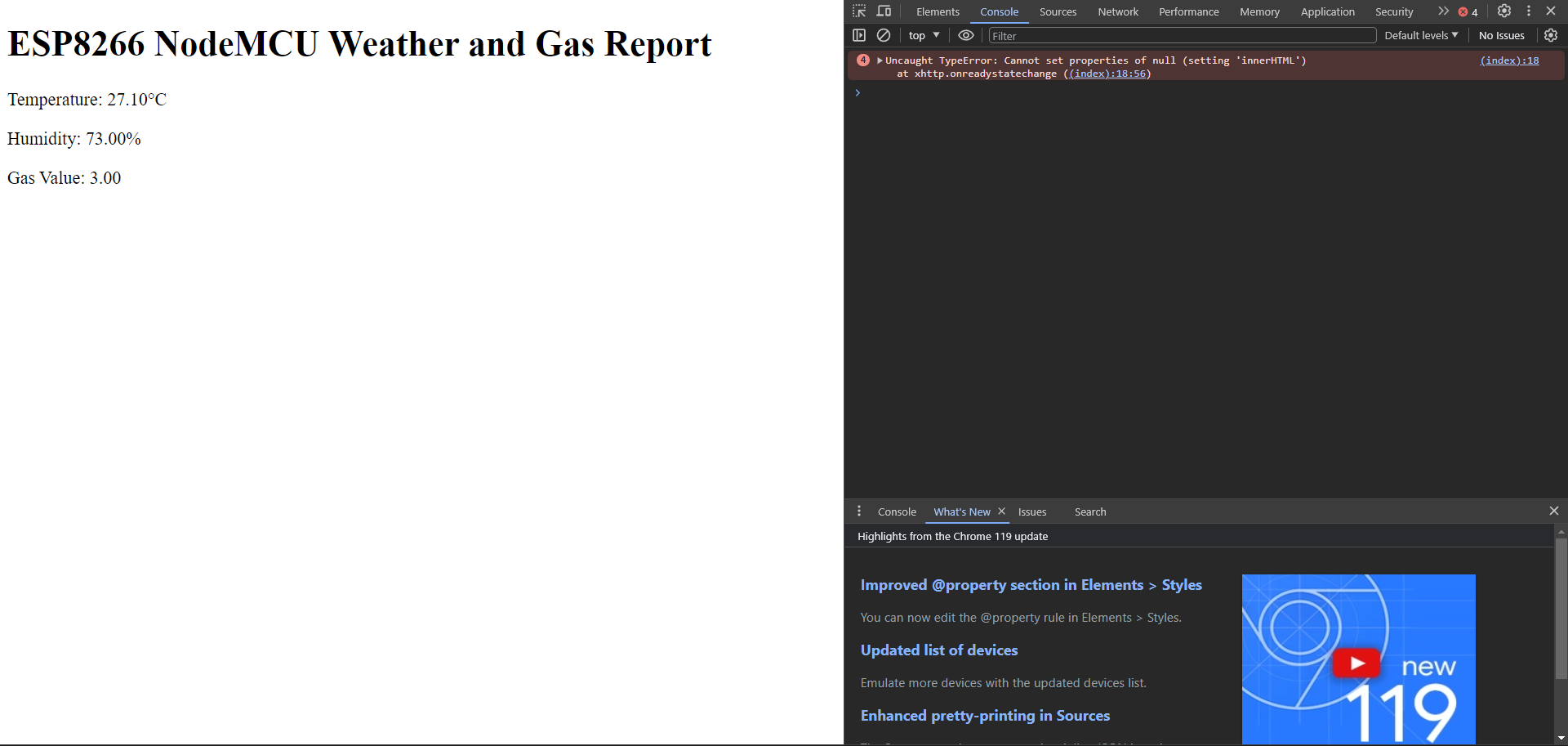
I am fetching data (temperature, humidity and gas) from sensor (DHT11 and MQ4) using ESP8266 (NodeMCU) and show them in the website, everything works fine in the view but when I go to console I see this error:
"(index):18 Uncaught TypeError: Cannot set properties of null (setting 'innerHTML')
at xhttp.onreadystatechange ((index):18:56)
xhttp.onreadystatechange @ (index):18
XMLHttpRequest.send (async)
updateData @ (index):24
setInterval (async)
(anonymous) @ (index):26 "
Here is the Arduino IDE code that I am using:
include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#include "DHTesp.h"
#define DHTpin 14 //D5 of NodeMCU is GPIO14
DHTesp dht;
const char* ssid = "Tasnim"; // Enter SSID here
const char* password = "peara2304"; // Enter Password here
ESP8266WebServer server(80);
// MQ-4 Gas Sensor
uint8_t MQ4Pin = A0;
float Temperature = dht.getTemperature();
float Humidity = dht.getHumidity();
float GasValue = analogRead(MQ4Pin);
void setup() {
Serial.begin(115200);
delay(10);
dht.setup(DHTpin, DHTesp::DHT11);
pinMode(MQ4Pin, INPUT);
Serial.println("Connecting to ");
Serial.println(ssid);
// Connect to your local Wi-Fi network
WiFi.begin(ssid, password);
// Check Wi-Fi connection
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected..!");
Serial.print("Got IP: ");
Serial.println(WiFi.localIP());
server.on("/", HTTP_GET, handle_OnConnect);
server.on("/data", HTTP_GET, handle_Data);
server.onNotFound(handle_NotFound);
server.begin();
Serial.println("HTTP server started");
}
void loop() {
server.handleClient();
}
void handle_OnConnect() {
float Temperature = dht.getTemperature();
float Humidity = dht.getHumidity();
float GasValue = analogRead(MQ4Pin);
server.send(200, "text/html", SendHTML(Temperature, Humidity, GasValue));
}
void handle_Data() {
String data = "{"temperature":" + String(Temperature) +
","humidity":" + String(Humidity) +
","gasValue":" + String(GasValue) + "}";
server.send(200, "application/json", data);
}
void handle_NotFound() {
server.send(404, "text/plain", "Not found");
}
String SendHTML(float Temperaturestat, float Humiditystat, float GasValueStat) {
String ptr = "<!DOCTYPE html> <html>n";
ptr += "<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">n";
ptr += "<title>ESP8266 Weather and Gas Report</title>n";
ptr += "</head>n";
ptr += "<body>n";
ptr += "<div id="webpage">n";
ptr += "<h1>ESP8266 NodeMCU Weather and Gas Report</h1>n";
ptr += "<p>Temperature: " + String(Temperaturestat) + "°C</p>n";
ptr += "<p>Humidity: " + String(Humiditystat) + "%</p>n";
ptr += "<p>Gas Value: " + String(GasValueStat) + "</p>n";
ptr += "</div>n";
ptr += "<script>n";
ptr += "function updateData() {n";
ptr += " var xhttp = new XMLHttpRequest();n";
ptr += " xhttp.onreadystatechange = function() {n";
ptr += " if (this.readyState == 4 && this.status == 200) {n";
ptr += " var data = JSON.parse(this.responseText);n";
ptr += " document.getElementById('temperature').innerHTML = 'Temperature: ' + data.temperature + '°C';n";
ptr += " document.getElementById('humidity').innerHTML = 'Humidity: ' + data.humidity + '%';n";
ptr += " document.getElementById('gasValue').innerHTML = 'Gas Value: ' + data.gasValue;n";
ptr += " }n";
ptr += " };n";
ptr += " xhttp.open('GET', '/data', true);n";
ptr += " xhttp.send();n";
ptr += "}n";
ptr += "setInterval(updateData, 1000);n";
ptr += "function autoRefresh(){";
ptr += "window.location = window.location.href;";
ptr += "}n";
ptr += "setInterval('autoRefresh()',100000)";
ptr += "</script>n";
ptr += "</body>n";
ptr += "</html>n";
return ptr;
}
I am trying to fetch data as API to be called using another server, so the data on the console is needed for me.
Please do help me out, I am a beginner in this works.





2
Answers
You forgot to put the IDs in the HTML you’re generating:
Found out the errors:
Forgot to put the ID inside the html for the JS to make changes:
The sensor readings were declared globally, and their values were only updated once during the setup, resulting in static values being sent repeatedly without updating, changing the function:
void handle_Data() {
float Temperature = dht.getTemperature();
float Humidity = dht.getHumidity();
float GasValue = analogRead(MQ4Pin);
}
Replacing these codes solves the problem.
The full working code (After updates):