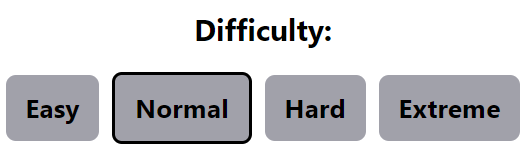
I’m trying to create a difficulties setting where you can choose the difficulty from 4 options laid out in a group of buttons, I also want to put a border on the selected button and have the difficulty change on click, getting the difficulty from the value of the button. The problem is that the button isn’t changing on click and the value of it becomes undefined for some reason.
Here’s my code:
import { useState } from "react";
import { config } from "../config";
const difficulties: Difficulty[] = ["Easy", "Normal", "Hard", "Extreme"]
export default function DifficultySettingsComponent() {
const [difficulty, setDifficulty] = useState(config.difficulty)
function changeDificulty(event: any) {
setDifficulty(event.target.value)
config.difficulty = difficulty
}
return (
<div>
<h2 className="font-bold text-lg">Difficulty:</h2>
<div className=" space-x-2 m-3">
{difficulties.map((difficulty) => (
<button className=" bg-zinc-400 px-3 py-2 border-black rounded-md"
key={difficulty}
onClick={changeDificulty}
value={difficulty}
style={{ borderWidth: difficulty == config.difficulty ? 2 : 0 }}
>
<p className="font-bold">{difficulty}</p>
</button>
))}
</div>
</div>
)
}
If anyone could tell me how to correctly update the buttons I would really apreciate it.
Thanks!





2
Answers
I changed the button to an
input type="buttonbased on @Willow's answer and it now correctcly takes thevalue. I also had to change the if statement for the border and it worked, here's my new working code:You’re using your
buttonas though it was aninput type="radio". Thevalueof a button doesn’t do what you’re expecting.https://developer.mozilla.org/en-US/docs/Web/HTML/Element/button
In this scenario, you should probably aim to use radio buttons that are styled to look like buttons. It will be more in line with a regular form that way. For example, if you’re using Bootstrap, you can use "Toggle Buttons" https://getbootstrap.com/docs/5.0/forms/checks-radios/#toggle-buttons
Hopefully this gives you a place to start!