I want to fetch data from the database and then populate it in the appropriate fields. Then I want to be able to edit them and save the changes. But, I am having several problems with the text fields.
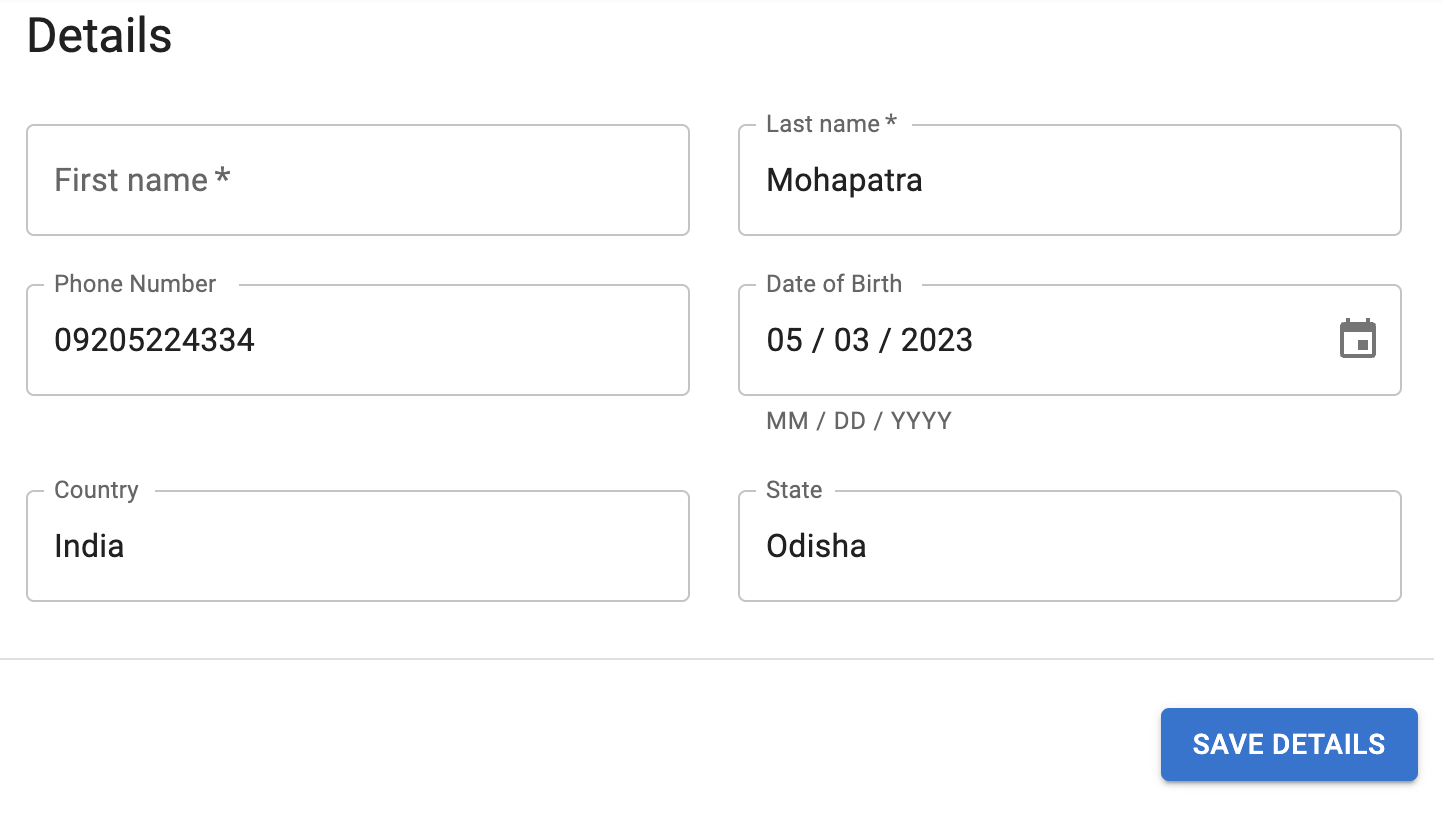
An image of the field already populated:
If I use something like this:
const [lname, setLname] = useState("");
<TextField
fullWidth
label="Last name"
name="lname"
required
value = { `${userDetails.lname}` || "" }
onChange={(e) => setLname(e.target.value)}
/>
Then the text field becomes read-only, which I think is due to the fact that once I use onChange, it populates the field again using the value which is kind of a constant here.
If I change the value to defaultValue, I am able to update the value, but the initial value is undefined.
If I use something like this:
const [lname, setLname] = useState(userDetails.lname);
<TextField
fullWidth
label="Last name"
name="lname"
required
value = {lname}
onChange={(e) => setLname(e.target.value)}
/>
The initial TextField becomes empty.
The UserDetails is populated like this:
export default function ProfileDetails() {
const { user } = useContext(UserContext);
const [userDetails, setUserDetails] = useState({});
const { dispatch, isFetching } = useContext(UserContext);
useEffect(() => {
axios
.get("http://localhost:42690/api/users/user-details", {
headers: { Authorization: `Bearer ${user.token}` },
})
.then((res) => {
console.log(res.data.fetchedUser);
setUserDetails(
(prevState) => ( { ...prevState, ...res.data.fetchedUser })
);
})
.catch((err) => {
toast.error("Failure to Load Profile");
});
}, []);
Can someone please help me solve this issue? Thanks!





2
Answers
You have to add a
useEffectto update your state whenuserDetails.lnamevalue becomes available:Having different states,
userDetailsandlname(in case of last name) for one input, is not a good idea, and that’s what is causing your issue.I suggest you only use
userDetails, and update it according to the input that’s being changed, as an example, like so: