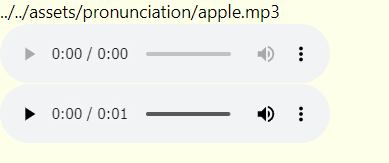
I tried to use the audio tag through the variable, but it didn’t explore. Please help me.
This is in tag script
<script setup>
import { ref } from 'vue'
import data from '../../../data/game3/data2.json'
const music = ref(data.categories[0].units[0].items[0].pronunciation)
console.log(music.value) //when log it show ../../assets/pronunciation/apple.mp3 which is the right path
</script>
And this is in template tag
<template>
<div>
{{ music }}
<audio controls>
<source :src="music" type="audio/mp3" />
</audio>
<audio controls>
<source src="../../assets/pronunciation/apple.mp3" type="audio/mp3" />
</audio>
</div>
The first one is not working can you guys help me please. (I’ve tried several browsers and they’re all the same.)





2
Answers
I understand that the solution is to make the audio files public so that I may call them dynamically.
I do not know for sure, but I think that in the first audio tag, source is not known in the time of parsing HTML.
Maybe you should call a method
playon audio element, after it is loaded.Also check this question.