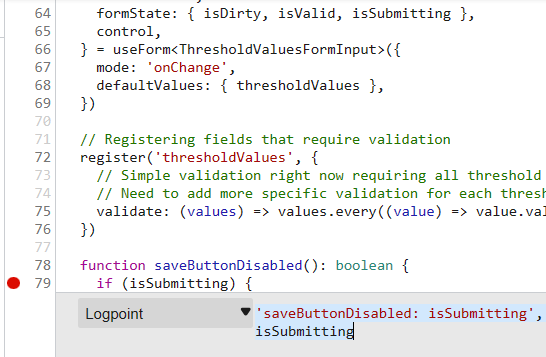
When debugging production code in DevTools I might be so lucky that I get a sourcemap to look at when setting up logpoints/breakpoints. This allows me to inspect variables when I have set a breakpoint by hovering over the variables, but that is slow and sometimes I would just like to set up what Chrome calls "logpoints", which are breakpoints that does not stop the program, but that can evalute an expression and print it to the console.
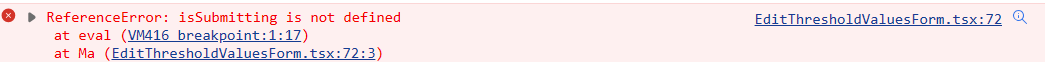
This is where having a source map stops being useful, as the "mapped variable name" is not available when evaluating the expression later on. In reality, the variable isSubmitting might be called u31a, so I cannot access its value and just get an error about isSubmitting not being defined.
How can I easily figure out what the underlying "real" variable name is called? This also applies when stopping at a breakpoing and wanting to evalute code in the console. Most of these variables are then also not available using their real name. This applies to imports as well, which usually gets some kind of prefix.






2
Answers
The answer was very near. You can ask to see the non-sourcemapped version by clicking the filename seen in the screenshot below (note:
"(From EditThresholdValuesForm-0a4d9fb7.js)":Which gives you the real names:
In this case,
isSubmittingis mapped to the variable calledhI had the same problem as you but ended up debugging a build without source maps.
Besides using source maps you could always build your app without minification and debug without source maps. Note that a non-minified build version is not your source code. This way you could see EXACT code of your build.
The problem with source maps that combining minification + treeshaking you could end up with non well formed source maps. Just saying… source maps are complicated matter…
When using Vite for example I can have a build without minification:
Also since Vite uses Rollup for bundling we need to set Rollup option:
treeshake: false.In the end I get a very build version that I can debug without source maps and see exact build code after transpiling and bundling that will be deployed.