i am a newbie in this, so i need a lot of help, because i can not understand my propblem and also i tried to google it, but that didn’t help, so my problem:
I have this component, that should define props with this type IAnimOpcY
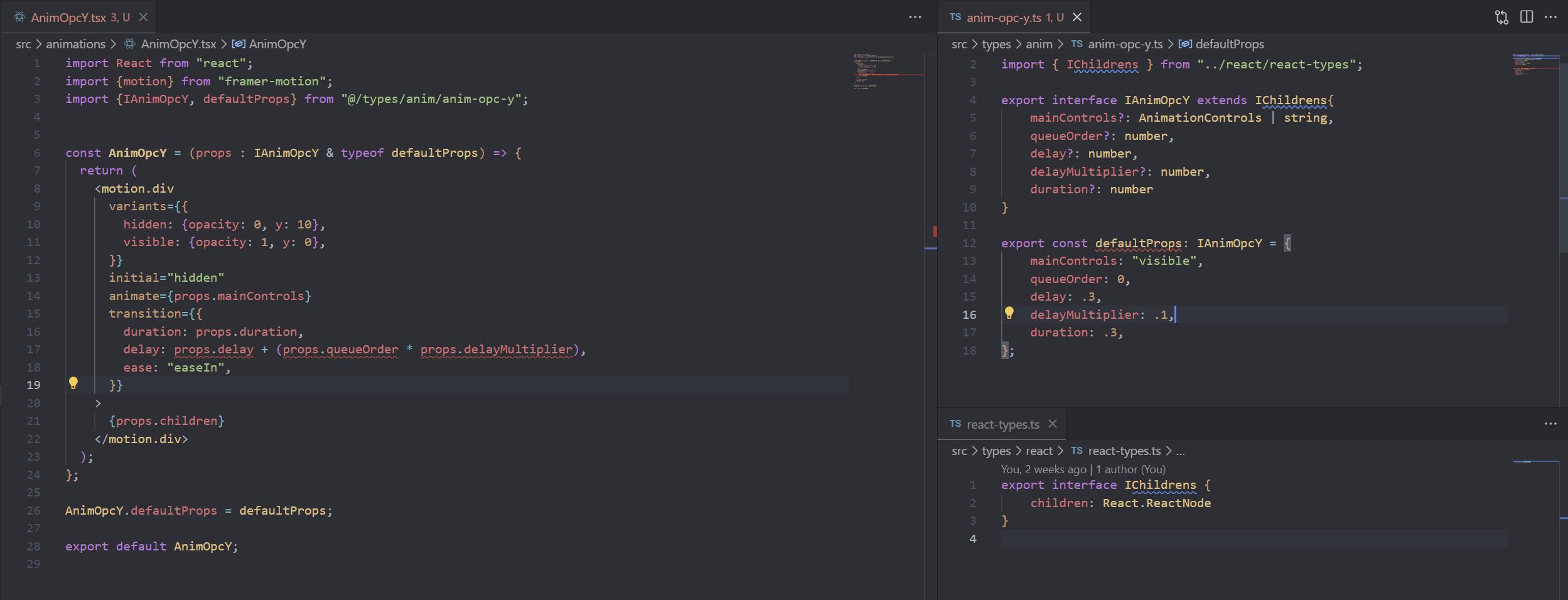
import React from "react";
import {motion} from "framer-motion";
import {IAnimOpcY, defaultProps} from "@/types/anim/anim-opc-y";
const AnimOpcY = (props : IAnimOpcY & typeof defaultProps) => {
return (
<motion.div
variants={{
hidden: {opacity: 0, y: 10},
visible: {opacity: 1, y: 0},
}}
initial="hidden"
animate={props.mainControls}
transition={{
duration: props.duration,
delay: props.delay + (props.queueOrder * props.delayMultiplier),
ease: "easeIn",
}}
>
{props.children}
</motion.div>
);
};
AnimOpcY.defaultProps = defaultProps;
export default AnimOpcY;
.ts file, that exstends IChildrens and with interface with required types and const with default values for props
import { AnimationControls } from "framer-motion";
import { IChildrens } from "../react/react-types";
export interface IAnimOpcY extends IChildrens{
mainControls?: AnimationControls | string,
queueOrder?: number,
delay?: number,
delayMultiplier?: number,
duration?: number
}
export const defaultProps: IAnimOpcY = {
mainControls: "visible",
queueOrder: 0,
delay: .3,
delayMultiplier: .1,
duration: .3,
};
.ts file with IChildrens
export interface IChildrens {
children: React.ReactNode
}
I want to make some of the props be with default values and some of without it for example: IAnimOpcY should have default values, but IChildrens shoudn’t, but problem that IAnimOpcY extends IChildrens and because of that i have that error on const defaultProps:
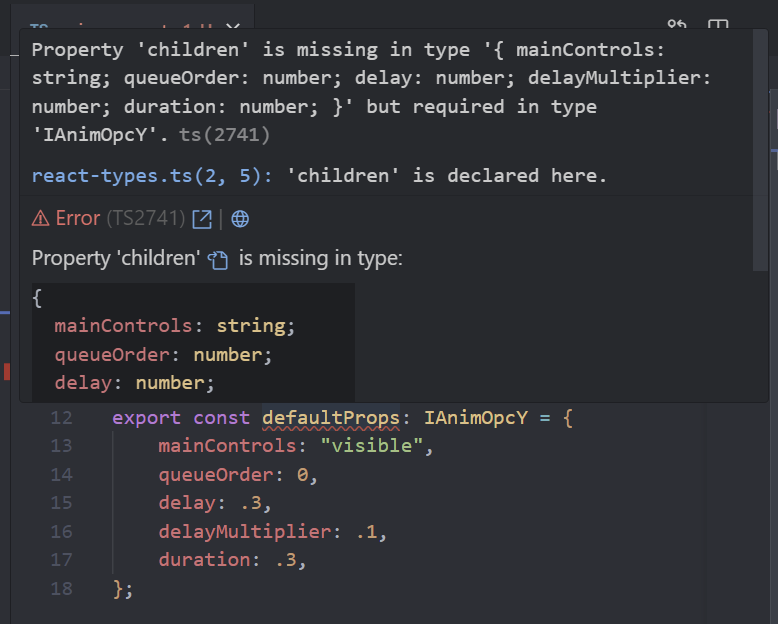
Property 'children' is missing in type '{ mainControls: string; queueOrder: number; delay: number; delayMultiplier: number; duration: number; }' but required in type 'IAnimOpcY'.ts(2741)
react-types.ts(2, 5): 'children' is declared here.
⚠ Error (TS2741) |
Property 'children' is missing in type:
but required in type
.
const defaultProps: IAnimOpcY
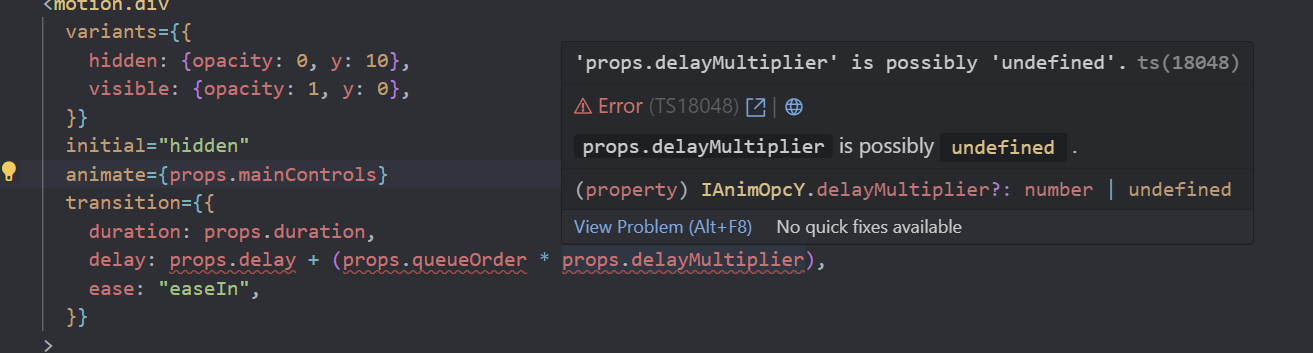
and this error for undefined default types, but they can not be undefined, because of the default values
autofix suggested me to add children: undefined for defaultProps
export const defaultProps: IAnimOpcY = {
mainControls: "visible",
queueOrder: 0,
delay: .3,
delayMultiplier: .1,
duration: .3,
children: undefined
};
but i want to make children is necessary, but other types – with default values not necessary. Is there any way to do so?

 Question posted in
Question posted in 




2
Answers
instead of
IAnimOpcY extends IChildrensi should create new interface that extends required and non required interface with props, like so:export interface IAnimOpcY extends IAnimOpcYRequiredProp, IChildrens{}so whole
.tsfile now looks like this:and entire code looks like this:
Simply make it optional using
?