i want to wrap the content of an element to the next line and it should start from the first of its container.
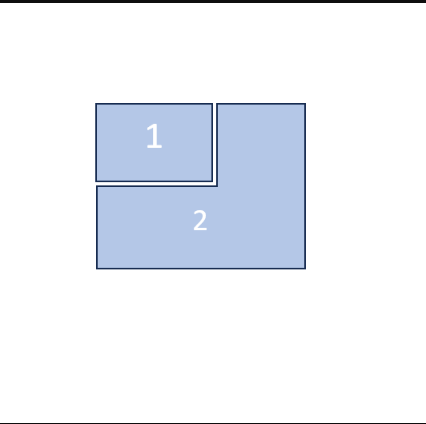
i need something like this picture. is it possible to achieve this with flex ?? how about other CSS properties ?
<html>
<style>
.container {display: flex}
.item1 {color: red}
.item2 {float: left}
</style>
<body>
<div class="container">
<div class="item1"> hi</div>
<div class="item2"> hello this is a long line that should beark to the next lineeeee. </div>
</div>
</body>
</html>




2
Answers
Try CSS property called
float:right,I think this will give you the result you want.
https://www.w3schools.com/css/css_float.asp
Try this:
I added
width: 20vwonly to the container to show that it works. Without that, the content would not be long enough to break.