I’m new to React, but I’m trying to create the functionality where a user can click on any one of the listed profile cards and then display a modal highlighting information about the respective card that the user clicked.
Currently, I’ve built out the code for the modal and for the list of profile cards to be outputted through {FounderList}. Each of these profile cards contains a button which toggles the modal, but I’d also like for this button to pass information to the children of <Modal/> in Home.jsx (see where {ModalContent} currently sits in the file) about the respective profile the user clicked on.
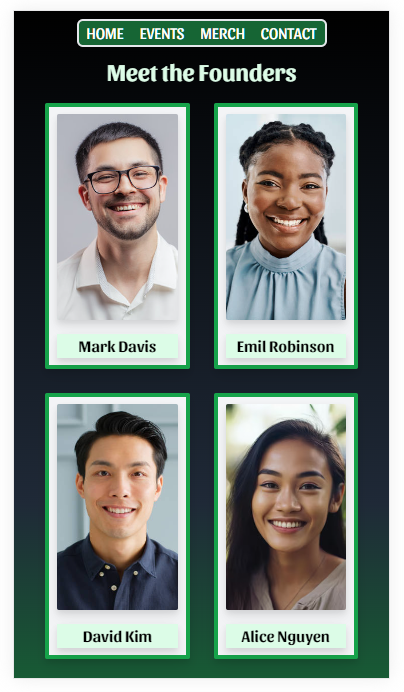
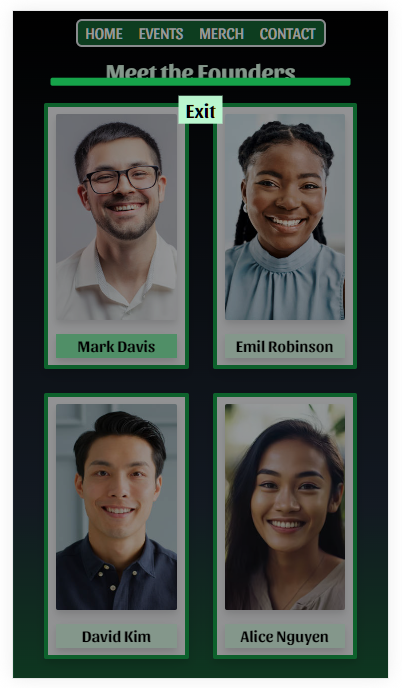
As you can see in the photos, my modal currently contains no information if I were to click on "Mark Davis" for example, although I’m attempting to pass the index for this user into the <Modal/> children. My understanding is that this doesn’t work because the content is immediately rendering while ModalContent remains undefined, but I’m not sure how to solve any of this. Is this where another useState would come into use? How might I go about implementing that?
Home.jsx
import React, { useState } from "react";
function Home() {
// Modal Toggle
const [isOpen, setIsOpen] = useState(false);
// List of Founders
const FounderPhotoList = [Founder1, Founder2, Founder3, Founder4];
const FounderNameList = [
"Mark Davis",
"Emil Robinson",
"David Kim",
"Alice Nguyen",
];
var ModalContent;
let FounderList = FounderPhotoList.map((photo, index) => {
return (
<React.Fragment key={index}>
<ContentCard>
<img
src={photo}
className="object-cover object-center h-4/5 rounded-sm drop-shadow-lg"
></img>
<button
className="bg-green-100 hover:bg-green-300 font-bold drop-shadow-lg"
onClick={() => {
ModalContent = <p>{index}</p>;
setIsOpen(true);
}}
>
{FounderNameList[index]}
</button>
</ContentCard>
</React.Fragment>
);
});
console.log(ModalContent);
return (
<>
<PageCarousel>
<Modal open={isOpen} onClose={() => setIsOpen(false)}>
<ContentCard>
{ModalContent}
</ContentCard>
</Modal>
<TitleText>Meet the Founders</TitleText>
<div className="grid grid-cols-2 grid-rows-2 gap-6 h-5/6 mt-4 w-5/6 mx-auto">
{FounderList}
</div>
</PageCarousel>
</>
);
}
export default Home;
Modal.jsx
function Modal({ open, children, onClose }) {
if (!open) return null;
return (
<>
<div className="bg-black bg-opacity-40 fixed h-full w-full top-1/2 left-1/2 transform -translate-x-1/2 -translate-y-1/2 z-50">
<div className="fixed h-4/5 w-4/5 top-1/2 left-1/2 transform -translate-x-1/2 -translate-y-1/2">
<p className="text-white">{children}</p>
<button className="text-black font-bold bg-green-200 mt-2 text-xl align-text-top" onClick={onClose}>
Exit
</button>
</div>
</div>
</>
);
}
export default Modal;






2
Answers
You need to save the clicked profile to a useState (rendering the component once set), and then you can use that inside of your modal content:
Although I will say the way this is structured makes it very difficult to do, but essentially you need to set state of the profile data when the profile is clicked, that way we can use that in the modal display. You need to create something (You don’t need too, however, much less chance of bugs if you forget to add one value to both of the arrays vs the data being held together in an object) that can be the founder photo + the data (such as name) maybe something like
The it becomes extremely simple to
as you map through the array
Something like this
To pass information about the respective profile that the user clicked on to the Modal component, you can utilize React’s state management. You can create a state variable to hold the information about the selected profile and update it when a user clicks on a profile card. Here’s how you can do it:
First, define a state variable to hold the selected profile information in your Home component:
Modify the click event handler for each profile card button to update the
selectedProfilestate with the relevant information when a user clicks on a card:In your Modal component, you can now use the
selectedProfilestate to display the information:By using the
selectedProfilestate, you can store the information about the profile that the user clicked on and display it within the Modal component. When the modal is closed, you can clear theselectedProfilestate to ensure that it doesn’t persist when the modal is reopened or closed.