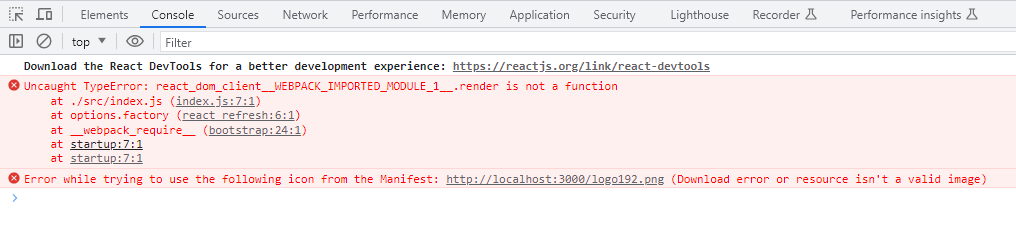
I am new to codding, so I am following this tutorial: https://www.sitepoint.com/react-tutorial-build-calculator-app/ I’ve been unable to render any elements. This is what the console shows when running the web app
This is the code I have for my App.js:
import Wrapper from "./components/Wrapper.js";
import Screen from "./components/Screen.js";
import ButtonBox from "./components/ButtonBox.js";
import Button from "./components/Button.js";
const btnValues = [
["C", "+-", "%", "/"],
[7, 8, 9, "X"],
[4, 5, 6, "-"],
[1, 2, 3, "+"],
[0, ".", "="],
];
const App = () => {
return (
<Wrapper>
<Screen value="0" />
<ButtonBox>
{
btnValues.flat().map((btn, i) => {
return (
<Button
key={i}
className={btn === "=" ? "equals" : ""}
value={btn}
onClick={() => {
console.log(`${btn} clicked!`);
}}
/>
);
})
}
</ButtonBox>
</Wrapper>
);
};
export default App;
Then this is the index.js:
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById("root")
);





3
Answers
Try to specify the root element like this:
From the error message in the console, it appears that there is an issue with the import statement in your index.js file. The error specifically states that ReactDOM is imported from ‘react-dom/client’, which is not a valid import path.
To fix this issue, you should update the import statement in your index.js file to import ReactDOM from ‘react-dom’ instead of ‘react-dom/client’. Here’s the corrected import statement:
You can follow intructions below
refs: https://react.dev/learn/add-react-to-an-existing-project#step-1-set-up-a-modular-javascript-environment