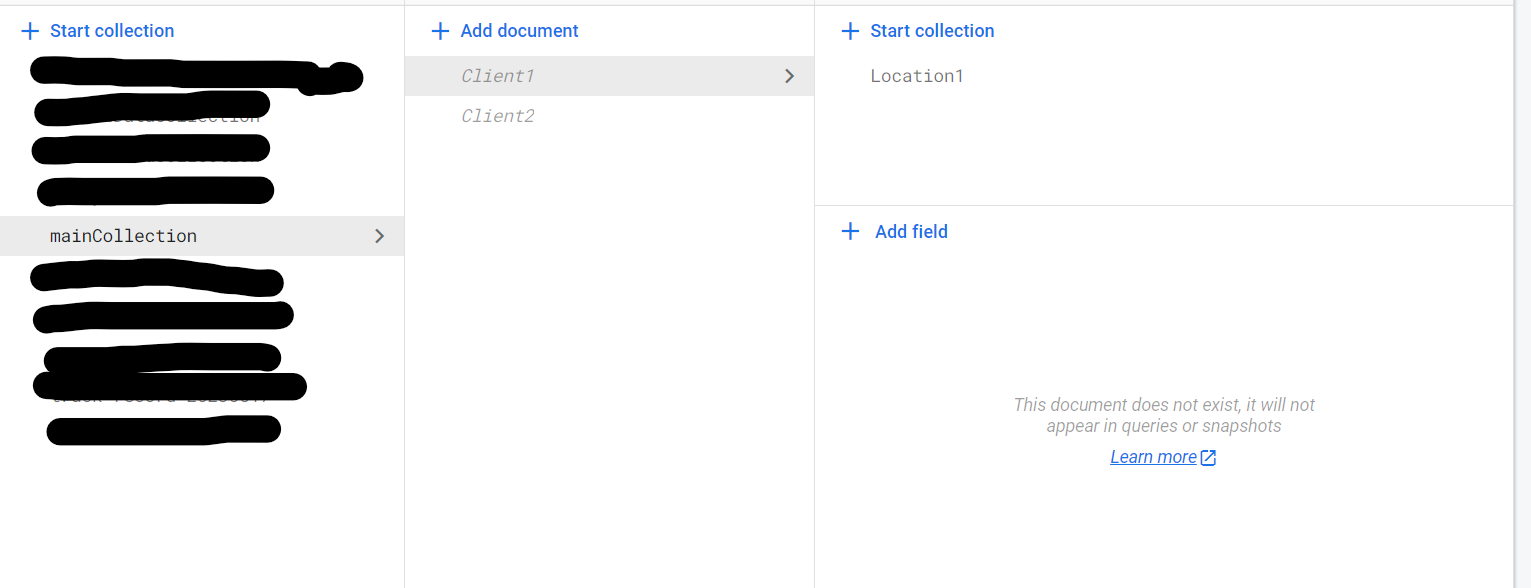
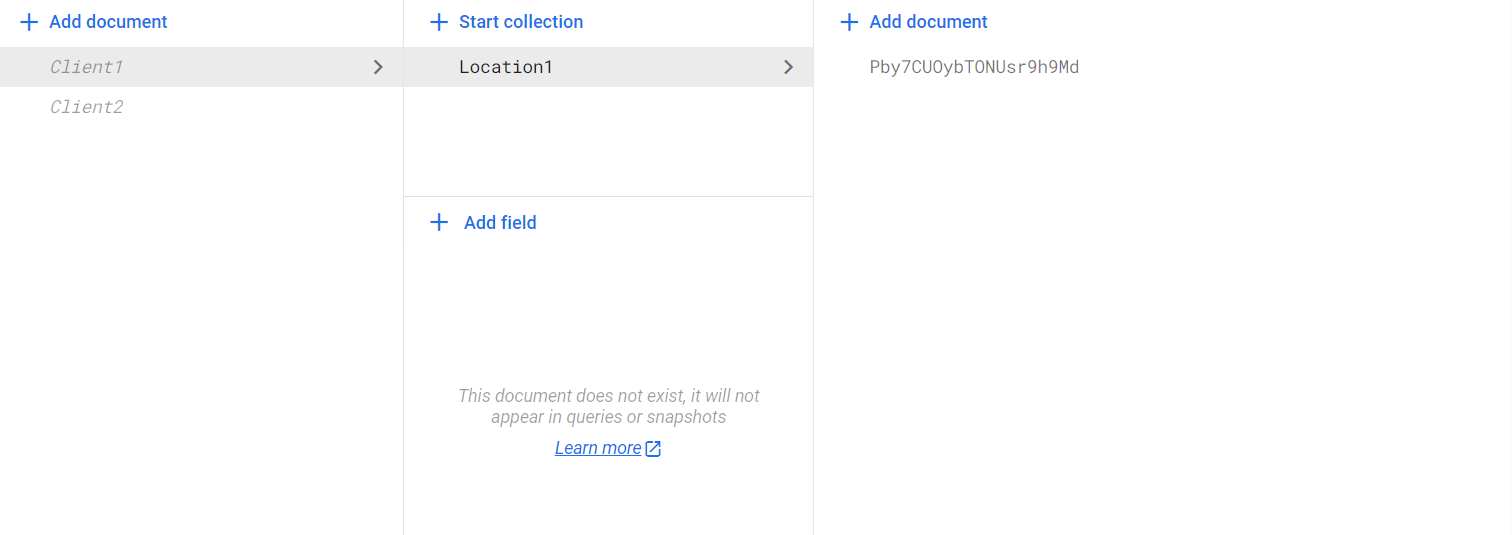
I want to structure a collection such that "mainCollection" => "Client" => "Location" => { …data } . Client and Location have Client name and Location as IDs . I wanted to add data in this collection , and used
const docRef = await addDoc(
collection(db, "mainCollection", "Client","Location"),
{
...data
}
);
console.log(docRef.id);
which generated an id , I want to do it in such a way that id remains Location name






2
Answers
You can set data into location doc ID as following:
Or if you want dynamic IDs:
use
setDocwith the document id already included in the docRef. One thing to keep in mind that setDoc will override the doc if already exist. While,addDocauto assigns the document id.