Following is my code:
useEffect(() => {
const handler = ev => {
console.log(ev.data, src, ev.data.form);
if (ev.data.type === "height") {
if (ev.data.form === src) {
setHeight((parseInt(ev.data.message, 10) + 10) + "px");
}
}
if (ev.data.type === "popup") {
if (ev.data.form === src) {
setPopUpModel(ev.data.message);
}
}
};
if (typeof window !== "undefined") {
window.addEventListener("message", handler);
return () => window.removeEventListener("message", handler);
}
},
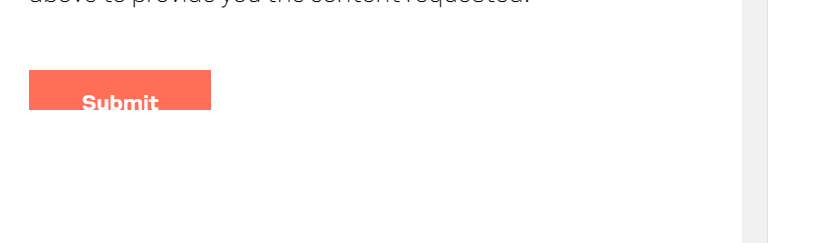
In web form I have a Submit button and it looks very good when I resize my screen the submit button gets cut like below:
Can anyone help me with what should I add to my syntax to solve this issue?





2
Answers
Attach the same listener for
resizealso