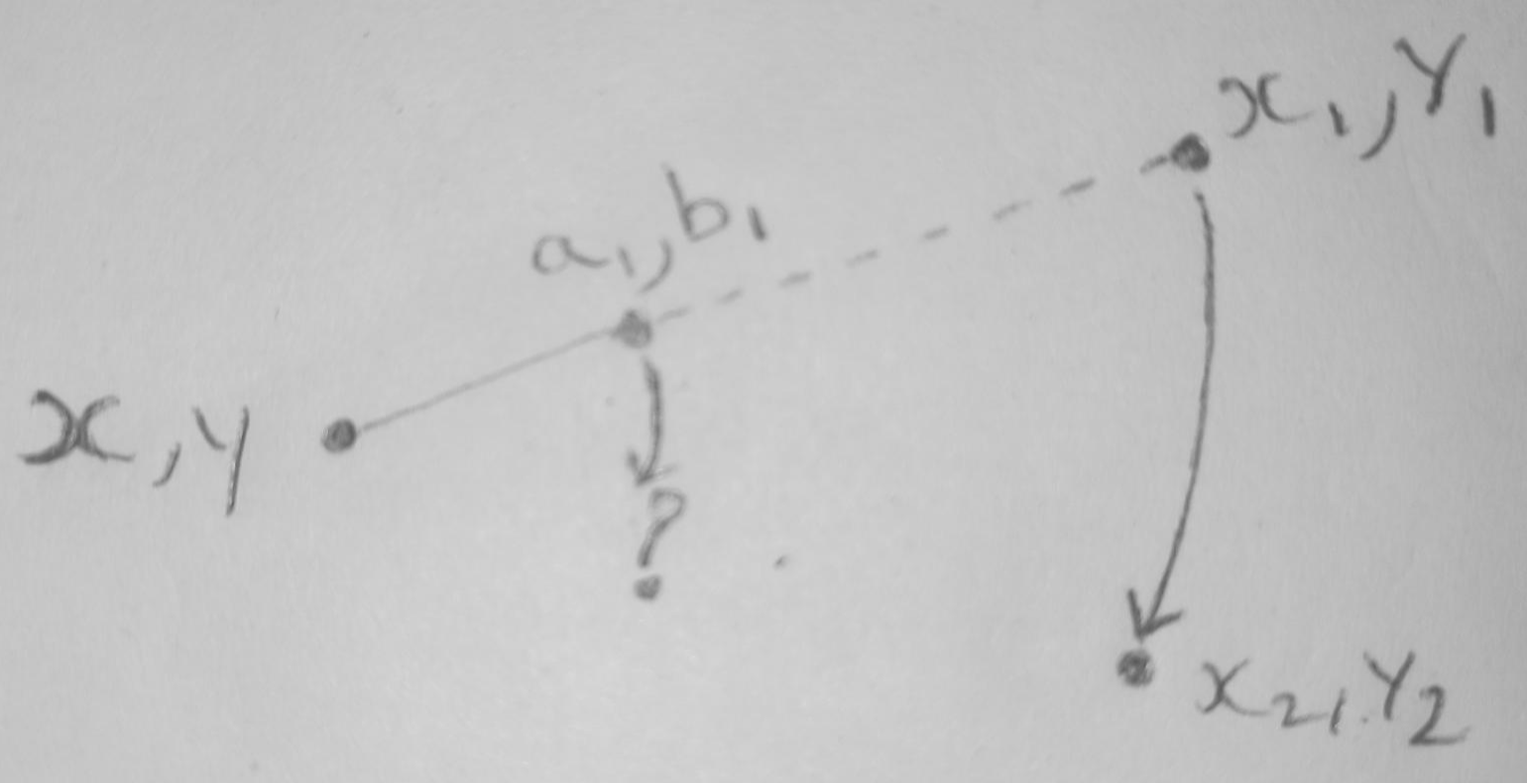
In above Image,
- x, y is the centre point of circle and a1,b1 is point at its radius
- x1, y1 is a pointer position on canvas that form a straight line to x,y & a1,b1
- now if I move the pointer position to x2,y2 what is the value of a2,b2 i.e question mark
?
My goal is wherever i move the cursor/pointer on canvas, point a1,b1 should should track the new position. so that a straight line can be drawn from centre of circle to mouse position.
How to calculate this?





2
Answers
If you need to preserve radius value:
If I understand it correctly, you want to be able to draw a line from (x,y) to (a2,b2) depending on where your cursor is.
Basically you don’t need to know where the cursor previously was to calculate this.
In my example im referring to the points as following:
How to calculate the new point B:
Step 1: Calculate the distance from point A to C:
distance = sqrt((Cx - Ax)^2 + (Cy - Ay)^2)Step 2: Calculate the fraction between the desired radius and the distance from Step 1:
fraction = radius / distanceStep 3: Now we just take the distance from each, X and Y coordinates and apply the fraction from Step 2 (so we basically growing / shrinking the distance to point C in order to set it to the desired radius:
Bx = Ax + (Cx - Ax) * fractionBy = Ay + (Cy - Ay) * fractionNow you have the Point B (Bx,By) which equals your point with (a2,b2) coordinates.
Basic showcase for the calculation (not a canvas)