I have large paragraphs of text in <p> nodes in epub files and i’m displaying these on a mobile screen webview using an external library.
The library allows me to flip pages to see portions of these <p> node.
I can get the currently visible node from the DOM.
But i also need to get the offset of the first character that is currently visible in that node.
For Example:
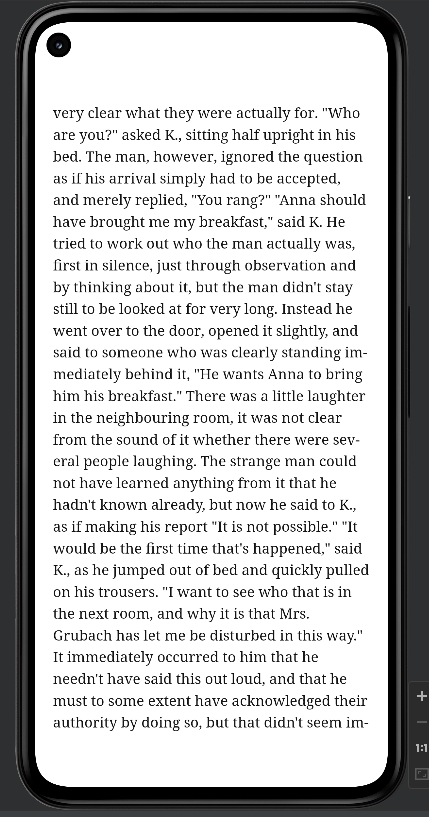
In the above image the visible text is small portion of the actual <p> element. I want to get the character offset (not pixel offset) of first character which is "v" in this case
Is there a way to do that?

 Question posted in
Question posted in 


2
Answers
I figured it out, the solution is caretRangeFromPoint, i get the viewport from the Android Activity (Maybe you can use the DOM viewport in other browsers) and got a range using following code:
From range i could get an offset using by constructing an
epubcfiusingepub.js(There is maybe an another way to do this but for now i'm just using an external library, I have wasted too much time on this already)Note: This worked for me because this method is supported for Android Webview, It is not supported for all browsers, so check before using this.
I don’t know much about EPUB files, maybe there is some way to get the offset of the current displayed text. They way I’m thinking you can do it would be base js and requires the whole text and the current displayed text. Since you wrote
I think it’s safe to assume you have access to the text that is displayed.
They way I thought of how to do this is to use the
String.prototype.indexOf()method to find the position of this textslice in the whole text. E.g.Remember that there may be some way to do this with EPUB files and it’s framework already built in, I don’t know much about EPUB files. But this would be a way to find the position of a textslice inside the whole text.
EDIT
Just looked more into epub js libraries and their built in methods. If you are using epubjs (https://www.npmjs.com/package/epubjs) there would be a way to do this (NOT TESTED):
Maybe you’ll even find a different way, check out their docs (http://epubjs.org/documentation/0.3) or generally the documentations of the library you are using.