I am unable to get the width and height in react-pdf
I want to get the width and height in react-pdf without the debug attribute.
<View className="dynamic-height" debug>
<View style={[membraneStyle.textHeader, { width: getRationVal(pageWidth) }]}>
<SubLine lineWidth='10px' lineHeight='12' />
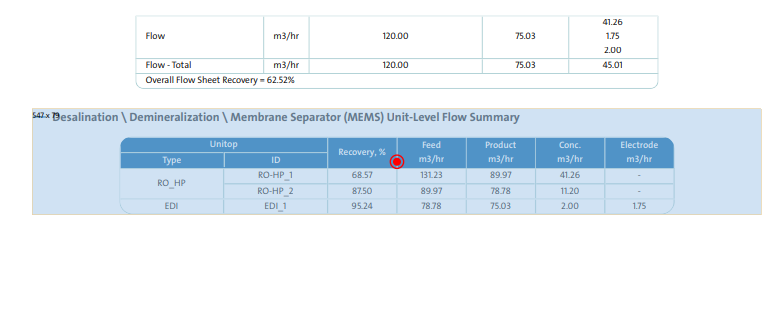
<Text style={{ paddingLeft: 5 }}>Desalination Demineralization Membrane Separator (MEMS) Unit-Level Flow Summary</Text>
</View>
<View style={[membraneStyle.mainTable, { width: getRationVal(tablewidth) }]}>
{createHeader(herder_val)}
{createContent(items1, herder_val)}
</View>
</View>





2
Answers
Include this code to access the
onLoadSuccessproperty. For instance, you can retrieve details such as page width, page height, and more when you do this.