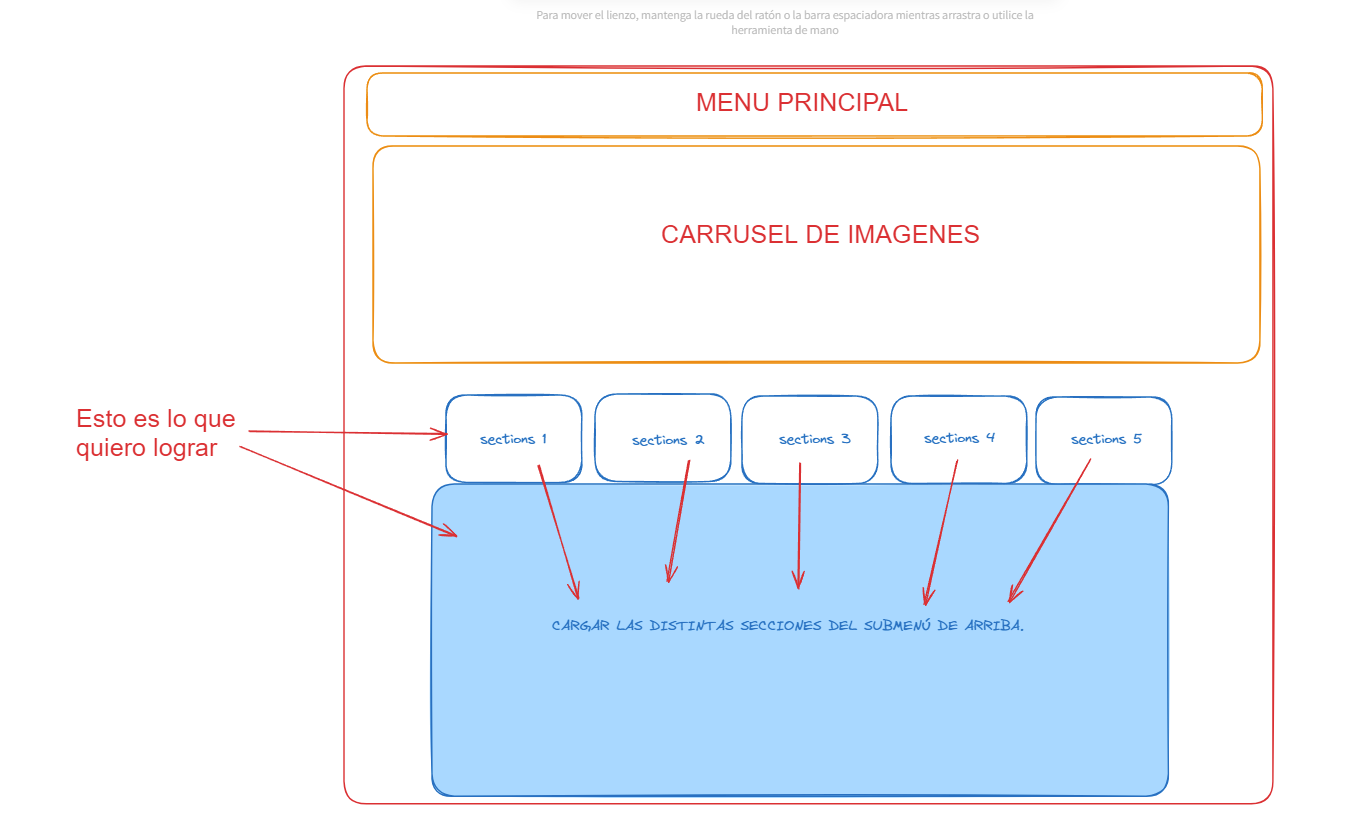
I have the following problem, inside the home page I would like to put a sub menu in the middle of the page, which when clicking on each of the links, underneath I load some information. I did it with React-Router but the problem that arises is that it renders a new page, but I want it to render it within a part of the home page. I don’t know if I’m expressing myself well and if I understand what I want to do. I am going to leave a photo of what I want to achieve and also the code of what I have done so far. I only used it to paste separately the files that I had.
// MAKE AN ARRAY OF OBJECTS SO AS NOT TO FILL THE COMPONENT WITH LISTS SO MUCH.
export const dataSubMenu = [
{ id: 1, name: "Landing Page", boton: "Comienza Hoy", Link: "landing" },
{ id: 2, name: "Tienda Web", boton: "Comienza Hoy", Link: "tienda" },
{ id: 3, name: "Web Empresarial", boton: "Comienza Hoy", Link: "webEmpresarial" },
{ id: 4, name: "Web Hosting", boton: "Comienza Hoy", Link: "webHosting" },
{ id: 5, name: "Mas Servicios", boton: "Comienza Hoy", Link: "otrosServicios" },
]
/* THIS IS THE subMenu COMPONENT*/
import { dataSubMenu } from "./dataSubMenu";
import './subMenu.css';
import { NavLink } from "react-router-dom";
export const SubMenu = () => {
return (
<>
<section className="conteiner__sub__menu">
<ul>
{dataSubMenu.map((item) => (
<li key={item.id}>
<NavLink className='menu__Item--a' to={item.Link}>
<h3>{item.name}</h3>
</NavLink>
</li>
))}
</ul>
</section>
</>
)
}
import { BrowserRouter as Router, Route, Routes } from "react-router-dom";
import { createContext, useState } from "react";
import { Header } from "./components/headers/header";
import { HomePage } from "./routes/home";
import { ProductsPage } from "./routes/products";
import { MasServiciosPage } from "./routes/masServicios";
import { NosotrosPage } from "./routes/nosotros";
import { ContactPage } from "./routes/contact";
import { NotFoundPage } from "./routes/notFoundPage";
import "./app.css";
import { LandingPage } from "./routes/landing";
import { TiendaPage } from "./routes/tienda";
import { WebEmpresarialPage } from "./routes/webEmpresarial";
import { WebHostingPage } from "./routes/webHosting";
import { OtrosServiciosPage } from "./routes/otrosServicios";
export const ThemeContext = createContext(null);
function App() {
const [theme, setTheme] = useState("light");
let html = document.querySelector("html");
html.setAttribute("data-theme", theme);
return (
<ThemeContext.Provider value={{ theme, setTheme }}>
<>
<Router>
{/* TODO LO QUE ESTE POR FUERA DE <ROUTES> FUNCIONA COMO LAYOUT */}
<Header />
<Routes>
{/* DEFINIMOS LAS RUTAS QUE VAMOS A USAR EN ROUTES*/}
<Route path="/" element={<HomePage />} />
<Route path="/home" element={<HomePage />} />
<Route path="/products" element={<ProductsPage />} />
<Route path="/masServicios" element={<MasServiciosPage />} />
<Route path="/contact" element={<ContactPage />} />
<Route path="/nosotros" element={<NosotrosPage />} />
{/*ABAJO EMPIEZA EL CODIGO QUE ESCRIBI PARA ESO*/}
<Route path="/landing" element={<LandingPage />} />
<Route path="/tienda" element={<TiendaPage />} />
<Route path="/webEmpresarial" element={<WebEmpresarialPage />} />
<Route path="/webHosting" element={<WebHostingPage />} />
<Route path="/otrosServicios" element={<OtrosServiciosPage />} />
<Route path="*" element={<NotFoundPage />} />
</Routes>
</Router>
</>
</ThemeContext.Provider>
);
}
export default App;




](https://phpout.com/wp-content/uploads/2023/12/ZWI7f.png)
2
Answers
The suggestion here would be to convert
Homeinto a layout route component and render anOutletwhere you would like the other routes to render their content. Nest the "dataSubMenu" routes under this parent layout route.Example: