I have been making a teams bot using Bot framework sdk 4.0 and Node JS.
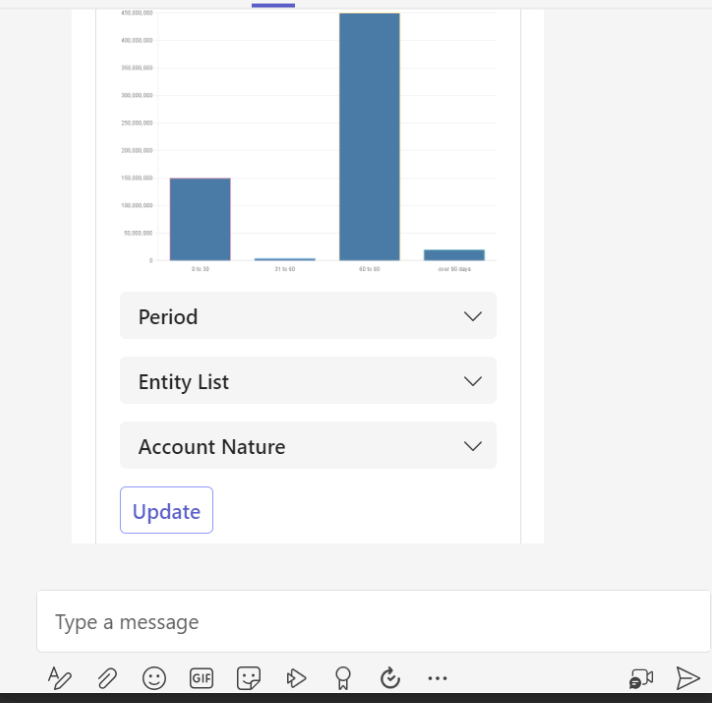
i have this adaptive card with an image and input selection choices as a drop down and selecting and clicking the update button (which is an action.submit button) will update the image in the adaptive card.
I want to make it so that instead of having to click the update button i want it to trigger the update function when the selection is made from the dropdown list.
How do i listen for the selection in the dropdown list in the bot?





2
Answers
To listen for changes in the input choice set of an Adaptive Card in your Teams bot, you can use the app.adaptiveCards.actionSubmit method to handle the action.submit event triggered by the dropdown selection.
Register the Adaptive Card action handler in your bot code using the app.adaptiveCards property. This will listen for the action.submit event triggered by the dropdown selection.
In your Adaptive Card JSON, make sure to set the id property of the action.submit button to match the action name specified in the code above (DynamicSubmit in this example).
if you want to update the image in the Adaptive Card based on the selected option, you can modify the action handler code as follows:
Refer : Microsoft Teams AI GitHub repository Specifically, you can refer to the index.ts file for the implementation details.
you can use onInput property and add handler to it
example :