I know, many people has this question, I already tried all those options and still having issues, so let’s see my case:
I want to import my functions like this:
import { generateOTP, sendOTP } from 'helpers';
instead of:
import { generateOTP, sendOTP } from '../../helpers';
the helpers/ folder has inside an index with the export of other files
export * from './model-helpers';
export * from './routes-helpers';
export * from './controllers-helpers';
export * from './general-use';
In VSCode, already have the import as I want:
import { generateOTP, sendOTP } from 'helpers';
and when I clicked in the functions, I can go directly to it! vscode doesn’t shows/throws any error, I can navigate to the function
BUT the console shows me this error:
[nodemon] restarting due to changes...
[nodemon] starting `ts-node src/index.ts`
Error: Cannot find module 'helpers'
Require stack:
- /Users/israelsantiago/Downloads/Code/meraki-projects/hocalis-order-system/api/src/controllers/Auth.controller.ts
- /Users/israelsantiago/Downloads/Code/meraki-projects/hocalis-order-system/api/src/controllers/index.ts
- /Users/israelsantiago/Downloads/Code/meraki-projects/hocalis-order-system/api/src/routes/order.routes.ts
- /Users/israelsantiago/Downloads/Code/meraki-projects/hocalis-order-system/api/src/routes/index.ts
- /Users/israelsantiago/Downloads/Code/meraki-projects/hocalis-order-system/api/src/models/Server.ts
- /Users/israelsantiago/Downloads/Code/meraki-projects/hocalis-order-system/api/src/index.ts
at Function.Module._resolveFilename (node:internal/modules/cjs/loader:1077:15)
at Function.Module._resolveFilename.sharedData.moduleResolveFilenameHook.installedValue [as _resolveFilename] (/Users/israelsantiago/Downloads/Code/meraki-projects/hocalis-order-system/api/node_modules/.pnpm/@[email protected]/node_modules/@cspotcode/source-map-support/source-map-support.js:811:30)
at Function.Module._load (node:internal/modules/cjs/loader:922:27)
at Module.require (node:internal/modules/cjs/loader:1143:19)
at require (node:internal/modules/cjs/helpers:121:18)
at Object.<anonymous> (/Users/israelsantiago/Downloads/Code/meraki-projects/hocalis-order-system/api/src/controllers/Auth.controller.ts:5:1)
at Module._compile (node:internal/modules/cjs/loader:1256:14)
at Module.m._compile (/Users/israelsantiago/Downloads/Code/meraki-projects/hocalis-order-system/api/node_modules/.pnpm/[email protected]_@[email protected][email protected]/node_modules/ts-node/src/index.ts:1618:23)
at Module._extensions..js (node:internal/modules/cjs/loader:1310:10)
at Object.require.extensions.<computed> [as .ts] (/Users/israelsantiago/Downloads/Code/meraki-projects/hocalis-order-system/api/node_modules/.pnpm/[email protected]_@[email protected][email protected]/node_modules/ts-node/src/index.ts:1621:12) {
code: 'MODULE_NOT_FOUND',
requireStack: [
'/Users/israelsantiago/Downloads/Code/meraki-projects/hocalis-order-system/api/src/controllers/Auth.controller.ts',
'/Users/israelsantiago/Downloads/Code/meraki-projects/hocalis-order-system/api/src/controllers/index.ts',
'/Users/israelsantiago/Downloads/Code/meraki-projects/hocalis-order-system/api/src/routes/order.routes.ts',
'/Users/israelsantiago/Downloads/Code/meraki-projects/hocalis-order-system/api/src/routes/index.ts',
'/Users/israelsantiago/Downloads/Code/meraki-projects/hocalis-order-system/api/src/models/Server.ts',
'/Users/israelsantiago/Downloads/Code/meraki-projects/hocalis-order-system/api/src/index.ts'
]
}
[nodemon] app crashed - waiting for file changes before starting...
IDK what to do 🙁
Here’s my tsconfig.json:
{
"compilerOptions": {
"allowJs": true,
"allowSyntheticDefaultImports": true,
"alwaysStrict": true,
"baseUrl": "./src",
"esModuleInterop": true,
"forceConsistentCasingInFileNames": true,
"importHelpers": true,
"module": "nodenext",
"moduleResolution": "nodenext",
"noFallthroughCasesInSwitch": true,
"noImplicitAny": false,
"noImplicitReturns": false,
"noImplicitThis": false,
"noUnusedLocals": false,
"noUnusedParameters": false,
"outDir": "dist",
"paths": {
"/*": ["./src/*", "./src"],
},
"resolveJsonModule": true,
"skipLibCheck": true,
"sourceMap": true,
"strict": true,
"strictNullChecks": false,
"target": "esnext",
"types": ["node", "vitest", "express"],
"useUnknownInCatchVariables": true,
},
"include": ["./src/**/*", "./__tests__/**/*"],
"exclude": ["node_modules", "dist"],
}
this is my .eslintrc.json (just in case):
{
"env": {
"browser": true,
"es2021": true,
"node": true
},
"extends": [
"eslint:recommended",
"plugin:@typescript-eslint/recommended"
],
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": [
"@typescript-eslint"
],
"rules": {
"linebreak-style": [
"error",
"unix"
],
"quotes": [
"error",
"single"
],
"semi": [
"error",
"always"
],
// "sort-imports": ["error", {
// "ignoreCase": false,
// "ignoreDeclarationSort": false,
// "ignoreMemberSort": false,
// "memberSyntaxSortOrder": ["single", "all", "multiple", "none"],
// "allowSeparatedGroups": true
// }],
"sort-vars": ["error", { "ignoreCase": true }]
}
}
package.json (just in case):
{
"name": "hocalis_order_system_api",
"version": "0.1.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "tsc -p .",
"commit": "pnpm run lint:fix && pnpm run test && git add . && pnpm run cz && git push",
"cz": "npx cz-customizable",
"dev": "nodemon src/index.ts",
"lint:fix": "pnpm run lint --fix",
"lint": "eslint src --ext .ts",
"start": "node build/index.js",
"test:watch": "vitest --reporter verbose",
"test": "vitest --run"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"bcrypt": "^5.1.1",
"bcryptjs": "2.4.3",
"body-parser": "1.20.2",
"cloudinary": "1.36.1",
"cors": "2.8.5",
"date-fns": "2.29.3",
"dotenv": "16.0.3",
"express": "4.18.2",
"express-session": "1.17.3",
"express-validator": "7.0.1",
"jsonwebtoken": "9.0.0",
"mongoose": "^6.12.0",
"morgan": "^1.10.0",
"mysql2": "3.2.3",
"node-mailjet": "^6.0.4",
"otp-generator": "^4.0.1",
"sequelize": "6.31.0",
"short-uuid": "^4.2.2",
"twilio": "^4.16.0",
"uuid": "9.0.0"
},
"devDependencies": {
"@tsconfig/recommended": "^1.0.2",
"@types/bcrypt": "^5.0.0",
"@types/bcryptjs": "2.4.2",
"@types/body-parser": "^1.19.2",
"@types/cors": "2.8.13",
"@types/express": "4.17.17",
"@types/express-session": "1.17.7",
"@types/jsonwebtoken": "9.0.1",
"@types/morgan": "^1.9.5",
"@types/node": "18.15.13",
"@types/sequelize": "4.28.14",
"@types/supertest": "^2.0.12",
"@types/uuid": "9.0.1",
"@typescript-eslint/eslint-plugin": "5.59.0",
"@typescript-eslint/parser": "5.59.0",
"cz-customizable": "7.0.0",
"eslint": "8.39.0",
"supertest": "^6.3.3",
"ts-node": "10.9.1",
"tslib": "^2.6.2",
"tslint": "6.1.3",
"typescript": "5.0.4",
"vitest": "^0.34.3",
"winston": "^3.10.0"
}
}
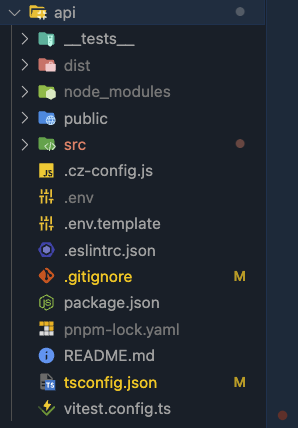
And finally this is how my project folder structure looks like:
doesn anyone has an idea about what’s going on?





2
Answers
You can remove
or set baseUrl to
'.'and not'./src'You can update your tsconfig paths to include the
helpersreference (assumingsrc/helpers):Then you can import using
import {} from 'helpers'If you want to import any folder relative to
src, addAnd import using
import {} from 'src/helpers'or'src/[subfolder]'