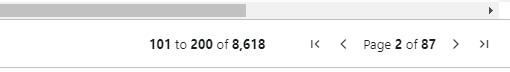
In Ag-Grid pagination, it provides the total row count and the row number, for example in the image below you can see 101 to 200 of 8,618. Where 8618 is the total row count which can be retrieved from gridApi.paginationGetRowCount(). But which parameter do I use to get the 101 to 200 count? I am unable to find it in the grid api.





2
Answers
There is no such direct
API. but you can use two paginationAPIto construct the output data.you can multiply index value with page-size to get desired output.
i have created a stackblitz example for you. please select/upvote if it helps.
By getting these info:
paginationGetRowCount),paginationGetCurrentPage), andpaginationGetPageSize), you can calculate the first item no. and last item no. for the selected page.
For my use case, I am trying to calculate those values when the page is changed via
(paginationChanged)event.For
firstItemNoForCurrentPage, you need to get the least value betweencurrentPageIndex * pageSize + 1andtotalRowCount. This is aimed at handling when there is no record.For
lastItemNoForCurrentPage, you need to get the least value betweencurrentPageIndex * pageSize + pageSizeandtotalRowCount. This is aimed at handling when the current page doesn’t contain the full number of items aspageSize.Demo @ StackBlitz