I have a company organisation chart I built in React/Nextjs using the ‘react-organizational-chart’ npm package.
I would like the user to be able to navigate up/down and side to side on the non-binary tree with either their keyboard keys, on screen buttons or both.
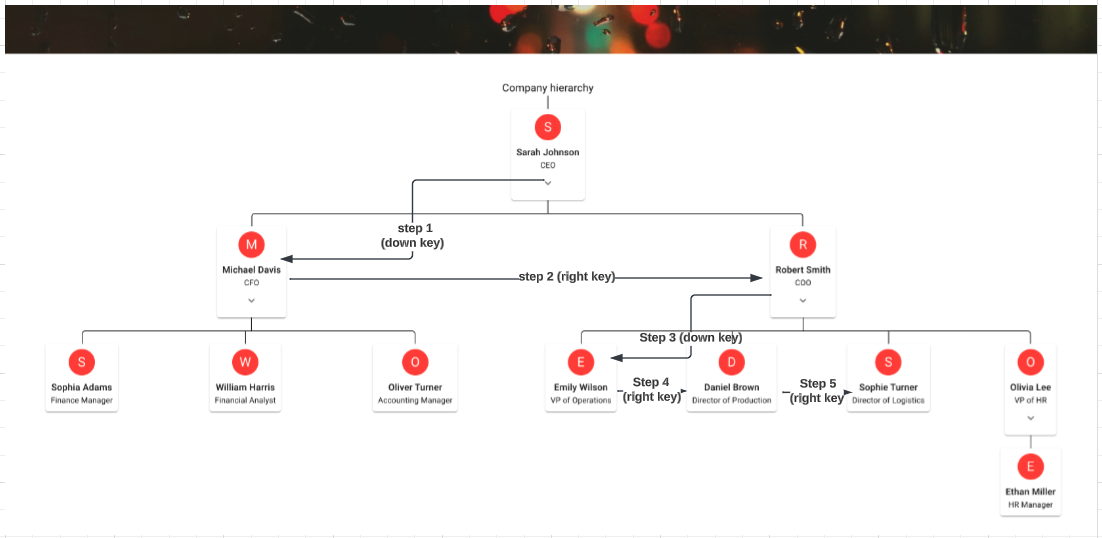
So for example the user might move from ‘Sarah’ -> ‘Michael’ -> ‘Robert’ -> ‘Emily’ -> ‘Daniel’ -‘Sophie’
Please see image below for visual representation.
When moving into a new node group the user would always want to start on the first node in that group.
Here is an example of the data that is being rendered in the screenshot.
The user would also be able to go back up the tree and down the other side.
A representation of how the function should work starting from ‘Sarah’ 5555
navigateHierarchy('downKey') // 5556 (Michael Davis's id )
navigateHierarchy('rightKey') // 5560 (Robert Smith's id )
navigateHierarchy('downKey') // 5561 (Emily Wilson's id )
navigateHierarchy('rightKey') // 5561 (Daniel Brown's id )
navigateHierarchy('rightKey') // 5563 (Daniel Brown's id )
const data: IHierarchyData = [
{
name: "Sarah Johnson",
position: "CEO",
email: "[email protected]",
id: "5555",
children: [
{
name: "Michael Davis",
position: "CFO",
email: "[email protected]",
id: "5556",
children: [
{
name: "Sophia Adams",
position: "Finance Manager",
email: "[email protected]",
id: "5557",
children: [],
},
{
name: "William Harris",
position: "Financial Analyst",
email: "[email protected]",
id: "5558",
children: [],
},
{
name: "Oliver Turner",
position: "Accounting Manager",
email: "[email protected]",
id: "5559",
children: [],
},
],
},
{
name: "Robert Smith",
position: "COO",
email: "[email protected]",
id: "5560",
children: [
{
name: "Emily Wilson",
position: "VP of Operations",
email: "[email protected]",
id: "5561",
children: [],
},
{
name: "Daniel Brown",
position: "Director of Production",
email: "[email protected]",
id: "5562",
children: [],
},
{
name: "Sophie Turner",
position: "Director of Logistics",
email: "[email protected]",
id: "5563",
children: [],
},
{
name: "Olivia Lee",
position: "VP of HR",
email: "[email protected]",
id: "5564",
children: [
{
name: "Ethan Miller",
position: "HR Manager",
email: "[email protected]",
id: "5565",
children: [],
},
],
},
],
},
],
},
];
The below is an early idea I had to traverse the tree using a coordinate object with x and y props.
x would represent the row you’re in and y would represent the column.
I have tried writing a function that whenever the user clicks left, right, up or down it would increase the column or row respectively.
So these keyboard clicks (down, right, down) would end up with the below, but with those numbers/coords I don’t think it’s particularly easy or even possible to end up on ‘Emily Wilson’
coords = {
x: 2,
y: 1,
}
I’m fairly lost on how to solve this problem.
Any help greatly appreciated.





2
Answers
I suggest enriching the
datastructure withup,down,leftandrightlinks and following these links when executing a navigation step.The recursive function
linkbelow ensures that all root nodes (if there were more than just the one "Sarah Johnson") are also linked for left/right navigation.Here is a
Cursorclass that takes the graph as input, and which keeps track of where it is in that tree: