I’ve encountered the hydration error in nextjs and on debugging I found that when I use the div tag instead of the main tag then it causes this issue.
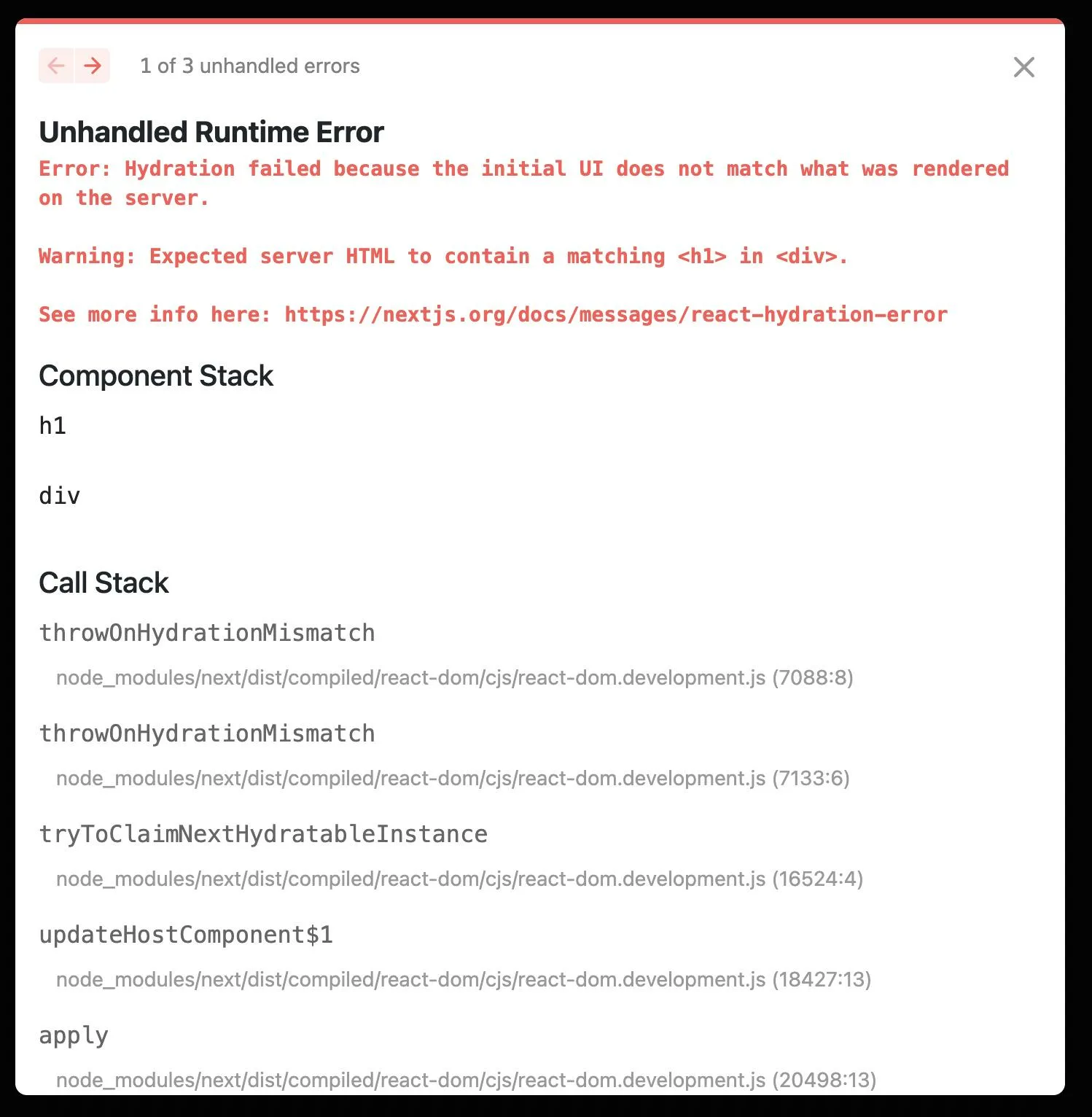
The error that I get
Below is the code that caused the error
import React from "react";
import Image from "next/image";
type Props = {};
const LearnTesting = (props: Props) => {
return (
<div>
<h1>Learn Testing</h1>
</div>
);
};
export default LearnTesting;
Below is the code that runs flawlessly
import React from "react";
import Image from "next/image";
type Props = {};
const LearnTesting = (props: Props) => {
return (
<main>
<h1>Learn Testing</h1>
</main>
);
};
export default LearnTesting;
You can see the only difference is the usage of the div tag instead of the main tag causing the hydration error.
While going through the documentation I don’t see an explanation related to the usage of semantic tags or anything related. It only mentions incorrect nesting of tags. Maybe I’m missing something?

 Question posted in
Question posted in 


2
Answers
What css is getting applied, is there anything on the div thats not on the main and vice-versa?
Hey you tried Hard Reload or cleaning Cache
<LearnTesting />Component is rendering inside h1 Like: