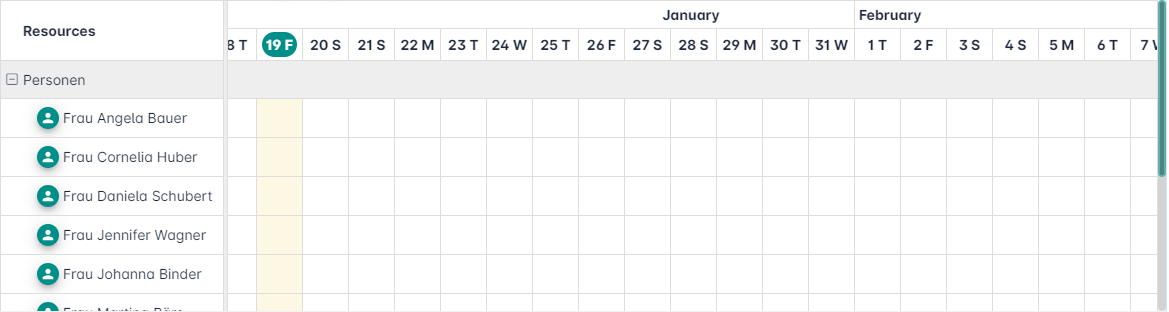
I want to grayout other date which is not between in bussinessHours. In this example I’ve passed in resource a businessHours dates. I want a grayout background of before 2024-01-19 and after 2024-01-30 dates. So I am not able to drop any event before and after this dates.
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
timeZone: 'UTC',
initialView: 'resourceTimelineDay',
aspectRatio: 1.5,
headerToolbar: {
left: 'prev,next',
center: 'title',
right: 'resourceTimelineDay,resourceTimelineWeek,resourceTimelineMonth'
},
editable: true,
resourceAreaHeaderContent: 'Rooms',
resources: [
{
"id": "a",
"title": "Auditorium A",
bussinessHours: {
start: new Date('2024-01-19'),
end: new Date('2024-01-30')
}
},
{
"id": "b",
"title": "Auditorium B",
"eventColor": "green"
},
{
"id": "c",
"title": "Auditorium C",
"eventColor": "orange"
}
],
events: [
{
"resourceId": "b",
"title": "event 5",
"start": "2024-01-19T10:00:00+00:00",
"end": "2024-01-19T15:00:00+00:00"
},
{
"resourceId": "a",
"title": "event 2",
"start": "2024-01-19T09:00:00+00:00",
"end": "2024-01-19T14:00:00+00:00"
}
]
});
calendar.render();
});





2
Answers
Thank you all of you for giving your time to resolve this but I got a solution from Fullcalendar support team which is below,
I've added background-events based on my resource availability like
In my data Cornelia and Monika was not available from 15th March and I got below output which I want
you have to use datesSet callback in FullCalendar to dynamically update the background rendering of the calendar based on the conditions.
Add a function to in the same like I did below. Change the dates as you need.
Try this and let me know how it goes. Thanks.