In the project that i am working on i want to add enhancement feature where user can add their French name in the first name field.
I want to include all the special characters for French, Rather then adding all the characters unicode I am finding a way where in minimum code I can include all the French characters.
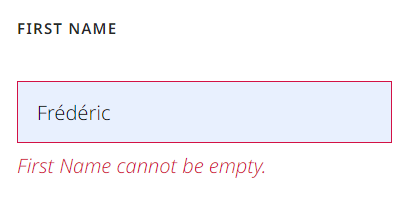
Right now in the current code, when I am trying to add French characters in the First name, an error is getting thrown.
Please find below JS code validation for First Name. Which exists in the code right now.
var firstNameRegex = /^[a-zA-Zu3000u3400-u4DBFu4E00-u9FFF-'s]{1,45}$/;
I tried for 5 special characters like this
var firstNameRegex = /^[a-zA-Z.u3000u3400-u4DBFu4E00-u9FFFu0105u0107u0119u0142u0144u00f3u015bu017au017c-'s]{1,45}$/;
But to include all the characters unicode separately seems bit lengthy
Does anyone has any idea how to include all the French Characters with an simpler code.

 Question posted in
Question posted in 


2
Answers
you can modify regex-
hope this workd
Since you’re a dual-language developer I suggest you get stuck into all JS functions that start with “.locale” or ".toLocal"
Taking advantage of these functions can help you with dates, strings, numbers, currencies, etc, in non-English languages.
Here’s an example with strings… (or French names if you prefer)
This example and further reading on the matter, comes from…
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String/localeCompare
Non-English language form validation should embrace such functions instead of regex() and such.