(Disclaimer, I am not an expert in JS. Currently learning and doing. Excuse me if I made any blunders. but help me)
I have been trying to implement a new functionality to the existing Autodesk Forge Hubs code. I want to retrieve derivatives.data.id from the relationships object of a response body. The response body is from the API
`GET /api/hubs/${hubId}/projects/${projectId}/contents/${itemId}/versions`
To explain my issue I will put the code snippet as before and after
Before:
function createTreeNode(id, text, icon, children = false) {
return { id, text, children, itree: { icon } };
}
async function getVersions(hubId, projectId, itemId) {
const versions = await getJSON(`/api/hubs/${hubId}/projects/${projectId}/contents/${itemId}/versions`);
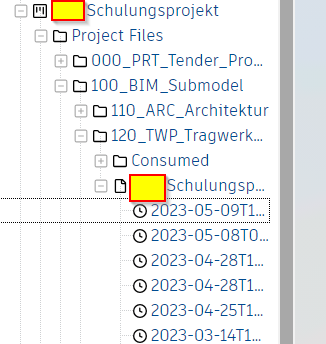
return versions.map(version => createTreeNode(`version|${version.id}`, version.attributes.createTime, 'icon-version'));
}
After (Modified code) :
function createTreeNode(id, text, icon, children = false, derivativesId = null) {
return { id, text, children, itree: { icon, derivativesId } };
}
async function getVersions(hubId, projectId, itemId) {
const versions = await getJSON(`/api/hubs/${hubId}/projects/${projectId}/contents/${itemId}/versions`);
versions.forEach(version => {
const { id, attributes,relationships } = version;
const derivativesId = relationships?.derivatives?.data?.id || null;
console.log(`Version ID: ${id}`, `Derivatives ID: ${derivativesId}`);
});
return versions.map(version => {
const { id, attributes,relationships} = version;
const derivativesId = relationships?.derivatives?.data?.id || null; // Extract 'id' from 'derivatives' object
return createTreeNode(`version|${id}`, attributes.createTime, 'icon-version', derivativesId);
});
}
Here is the original code by autodesk: https://raw.githubusercontent.com/autodesk-platform-services/aps-hubs-browser-nodejs/develop/wwwroot/sidebar.js
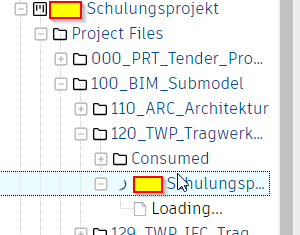
What mistake did I make, and why is it not loading the tree?
I know there are two versions (response body) that have no derivatives inside the relationships. Is this causing the tree to continue looping or what is the error? How to handle the situation?
Thanks in advance for your help!






2
Answers
I figured out the cause of problem. The placement of
derivativesIdwithin thecreateTreeNodestops the tree load when there is a null.Answer:
Is it possible you share the debugging result which you get when running the 2nd scenario.
The error might occur because you expect derivativesId which is not present in the response.
You can also try to use the the nullish coalescing operator when getting the derivativesId