I am making a simple clock, but want data to be in a single object (Rather than making 3 different states for hours, minutes and seconds. This way its more meaningful. But I am getting error. Pls help.
import React from "react";
import { useState } from "react";
export default function Ex6() {
const date = new date();
const [time, setTime] = useState({hours:'00', minutes:'00', seconds:'00'});
const updatetime = () => {
setTime({hours:date.getHours(), minutes:date.getMinutes(), seconds: date.getSeconds()});
}
updatetime();
return (
<div>
<p>{time.hours}:{time.minutes}:{time.seconds}</p>
</div>
)
}
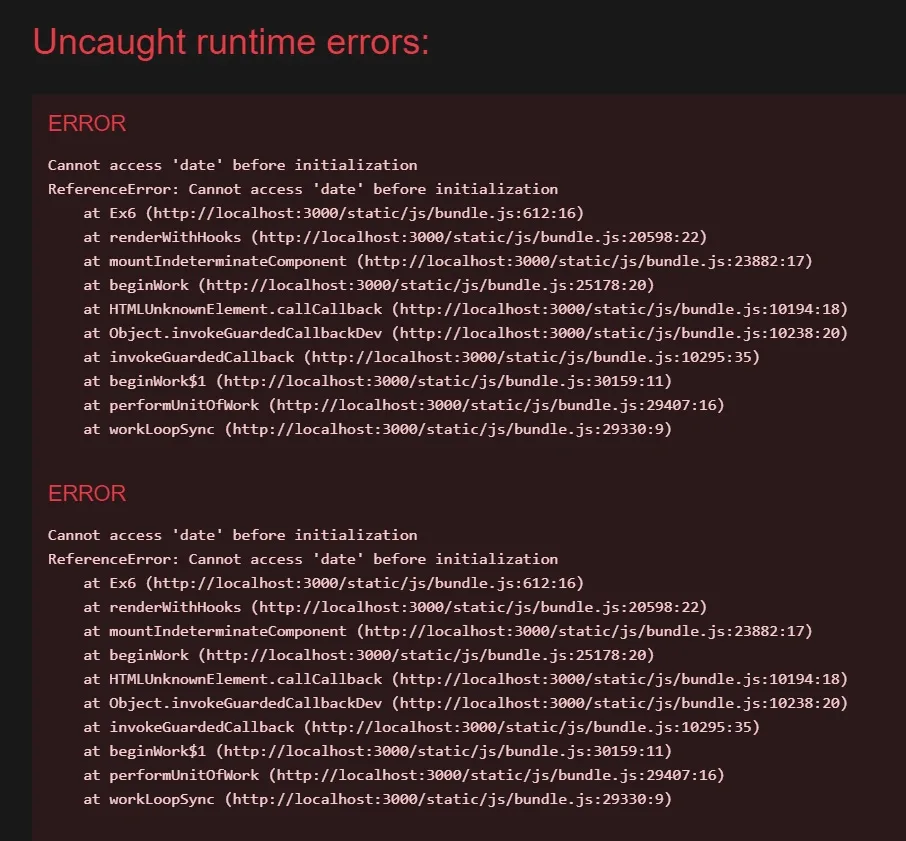
Error:





2
Answers
Please change to new date() ==> new Date().
You must use the useEffect.
example
change the variable name to something else
}