I’m working on a workflow component and I’m having a problem trying to place a marker-end on my path.
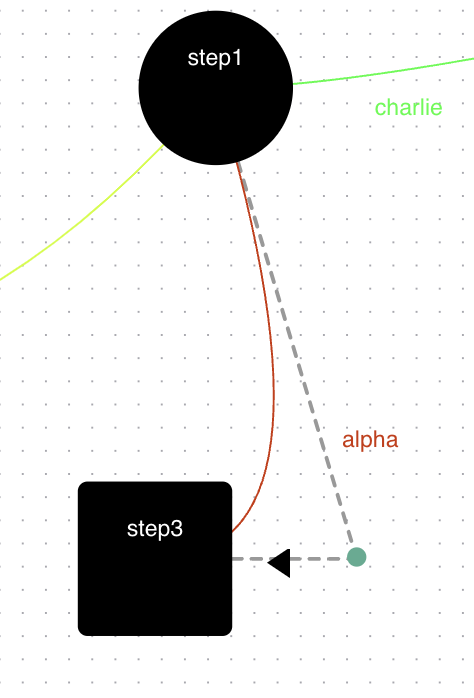
In my component, the user can double click on the red line (see screen) to reveal the curve point as well as the dotted connections (see screen). He can move the curve point to place it as he wishes. The problem is that the markerEnd is not placed on the path with the curve (red) but rather on the path without the curve (dotted).
Many don’t have this problem because their markerEnd is at the very end of their path. But in my case, I cannot put the markerEnd at the very end of my path because the end of it is in the center of the node (and therefore would be hidden).
Here are some explanations of my code.
So I have a path defined like this:
<path
id={id}
className="react-flow__edge-path"
d={edgePath}
markerEnd={'url(#triangular)'}
style={style}
/>
The d attribute receives this as a variable:
var edgePath = "M"+(sourceNodesBounds['x'] + sourceNodesBounds['width'] / 2)+","+(sourceNodesBounds['y'] + sourceNodesBounds['height'] / 2)+",Q"+centerXUpdatable+","+centerYUpdatable+","+(targetNodesBounds['x'] + targetNodesBounds['width'] / 2)+","+(targetNodesBounds['y'] + targetNodesBounds['height'] / 2);
And here is the marker that I define and use as markerEnd for my path:
<defs>
<marker
id='triangular'
orient="auto"
refX='70'
refY='10'
markerWidth="15"
markerHeight="15"
markerUnits="strokeWidth"
>
<path d='M0,0 V16 L12,8 Z' fill="black" />
</marker>
</defs>
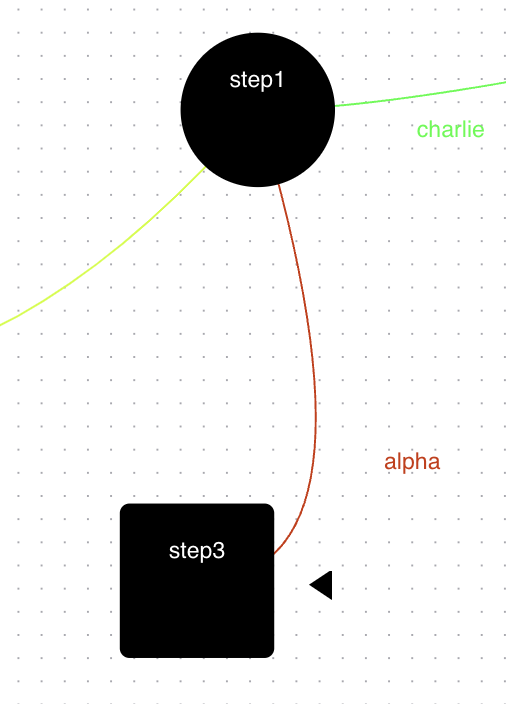
This is what the path and its markerEnd look like without triggering the update:
And this is what the path and its markerEnd look like when triggering the update:
So as you can see, the markerEnd is placed on the line that connects the start point and the end point. I would like it to be placed on the red path but I don’t see how to go about it at all.
Like it:
I thank you in advance!







2
Answers
You can split the curve into two Bezier segments and then provide a
marker-midfor the middle vertex. There is a library that can do the splitting for you, but the math is just the most simple application of de Casteljau’s algorithm, where you use the intermediate interpolated points of one constant value of0 ≤ t ≤ 1as the control points for the split path.Or not do any calculations at all and let SMIL position the "marker"
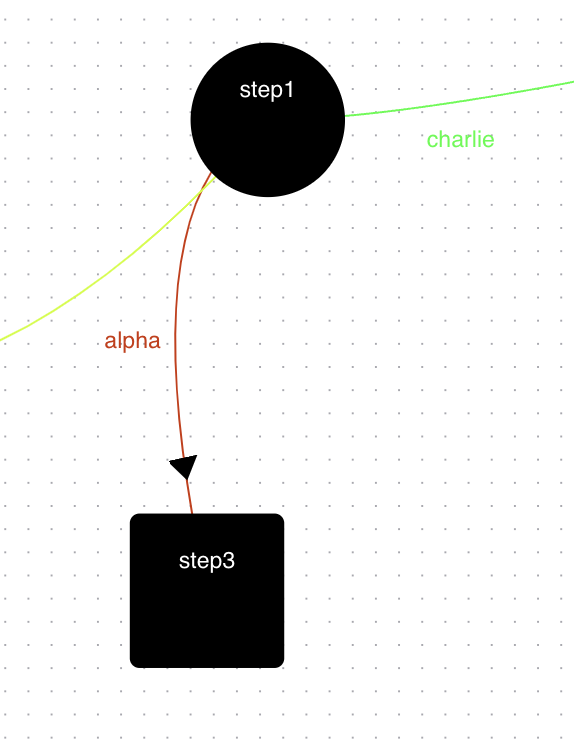
At 77% of the line here:
Needs some tweaking to prevent duplicate ID issues, maybe wrap it in a Web Component