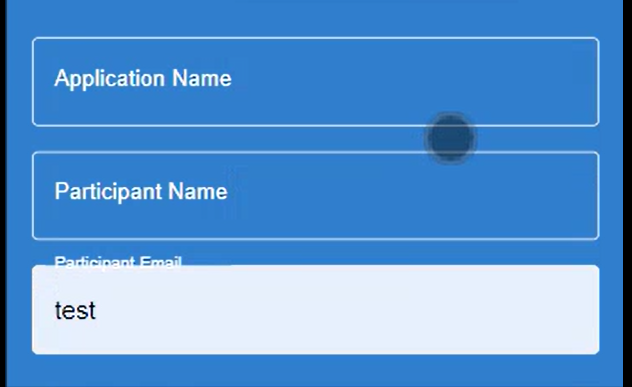
I have an app built with React.js and Material UI, and have issue with the background color for auto-complete fields.
It adds white background which isn’t necessary.
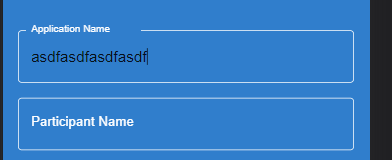
But when I add text manually, this doesn’t happen:
<TextField type={props.type ? props.type : 'text'} sx={{ color: '#fff' }} value={props.value} onChange={(e) => props.changeEvent(e.target.value)} label={<Typography variant="body2" sx={{ color: '#fff' }}>{props.placeholder}</Typography>} borderColor="white" fullWidth />
This is the component I’m using now.
Any advice would be appreciated. Thank you!






2
Answers
Try adding the following style:
You need to override mui style to achieve your goal, so if the above code won’t work, try to experiment and see what mui class or combination of classes is responsible for adding the background color on autocomplete.
the issue is not with Material styles it’s browser autofill behaviour. You should override browser’s autofill styles.
Here there’s one pitfall: color which is set as background for autofill set with
box-shadowNOTbackground-color, that’s why you can’t usetransparentto override. But you can use you background color (here you blue background#307ECC).Here is css for reset:
or you can use mui class for it (instead if common
inputtag).MuiInputBase-input.As well you can override text color for autofill to white using
-webkit-text-fill-colorproperty.