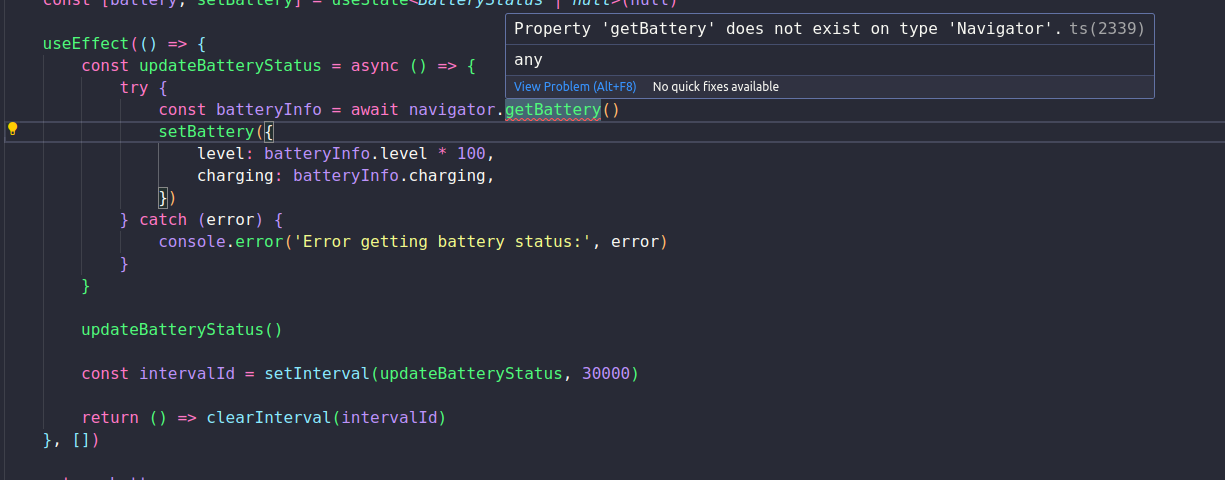
I’m trying a custom React hook called useBattery to access the battery status but TypeScript says that getBattery() does not exist on type Navigator:
Based on the MDN documentation the interface name is BatteryManager but I did not find this interface.





3
Answers
This works for me in plain vanilla JS…
NB: Array elements 0..3 hold the various values.
Looks like the getBattery is not part of the TS Navigator interface, it is likely due to it not being a browser standard.
You may try the following to execute the function anyway tho you might still get some warning
Because this is not standardized, and also not supported by all browsers, the Typescript team decided that it should not be implemented.
For background see here: https://github.com/microsoft/TypeScript/issues/15314
You can probably get around this by casting
navigatortoanyand then calling the required functions, but you’ll have to make it robust in case the browser does not support it.