I have a next.JS project, and I am using Prisma with Mongodb, and there is dynamic routes in it, basically when we have [somefolder]/page.tsx and then in the browser we hit https://localhost/somefolder/new, it should go to the page with an empty form, but it is not working, however it is working if I go to https://localhost/somefolder/someId, I know that I can create something like /[somefolder]/new/page.tsx, but I want https://localhost/somefolder/new and [somefolder]/page.tsx to work
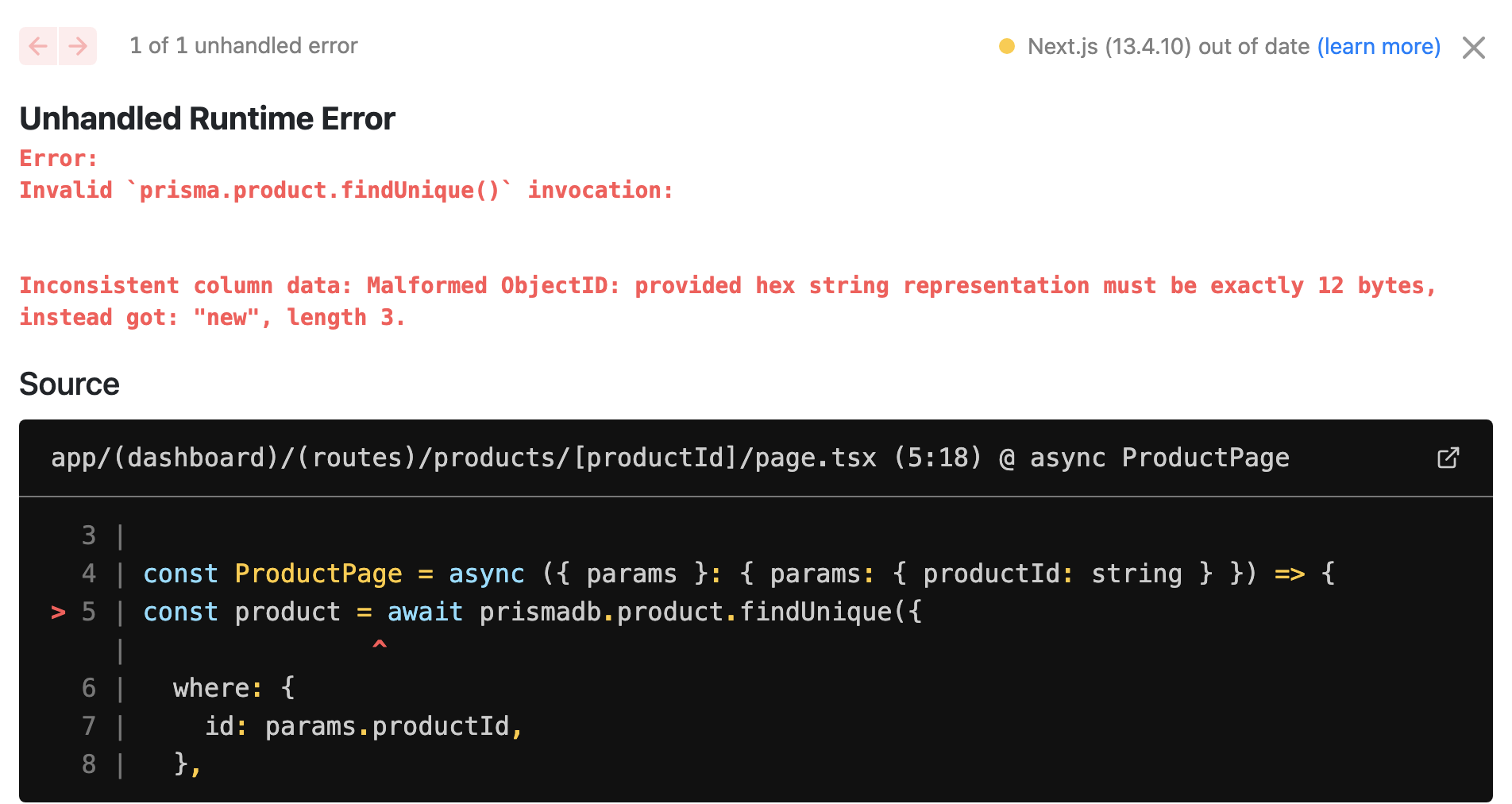
and I am getting this error when going to https://localhost/somefolder/new
my page.tsx in somefolder looks like:
import { ProductForm } from "@/components/product-form";
import prismadb from "@/lib/prismadb";
const ProductPage = async ({ params }: { params: { productId: string } }) => {
const product = await prismadb.product.findUnique({
where: {
id: params.productId,
},
});
return (
<div className="w-full p-10 m-10">
<ProductForm initialData={product} />
</div>
);
};
export default ProductPage;any idea?





2
Answers
The issue was that MongodDB with Prisma is not supporting it, I switched to mySQL and it works
When accessing
https://localhost/somefolder/<productId>,params.productIdwill be assigned the value of<productId>.In the case of accessing
https://localhost/somefolder/someId,params.productIdwould have the valuesomeId, which I assume would be an id of some item inside of your Mongodb, so it works fine.When accessing
https://localhost/somefolder/new,params.productIdwould have the valuenewwhich is an invalid id to look for inside your db, hence the error you get.To handle this issue, one solution would be to create a special page to handle that specific path, located at
app/(dashboard)/(routes)/products/[productId]/new/page.tsx. This way whenevernewis in the URL, the page would take precedence over the dynamic path.