{
"name": "webdiff",
"version": "0.0.5",
"scripts": {
"start": "node ./bin/start",
"build": "webpack --color --config webpack.config.js",
"deploy": "npm run build && node writeHtml.js"
},
"dependencies": {
"@babel/core": "^7.3.4",
"@babel/preset-env": "^7.3.4",
"antd": "^4.4.2",
"classnames": "^2.2.6",
"diff": "^4.0.2",
"ejs": "^3.1.9",
"express": "^4.16.4",
"http-errors": "^1.6.2",
"morgan": "^1.9.1",
"react": "^16.8.3",
"react-dom": "^16.8.3"
},
"devDependencies": {
"@babel/plugin-proposal-class-properties": "^7.8.3",
"@babel/plugin-proposal-optional-chaining": "^7.10.4",
"@babel/plugin-transform-runtime": "^7.3.4",
"@babel/preset-react": "^7.0.0",
"babel-loader": "^8.0.6",
"babel-plugin-import": "^1.13.0",`your text`
"css-loader": "^6.9.0",
"mini-css-extract-plugin": "^0.4.5",
"source-map-loader": "^1.0.1",
"webpack": "^5.0.0",
"webpack-cli": "^3.2.3"
}
}
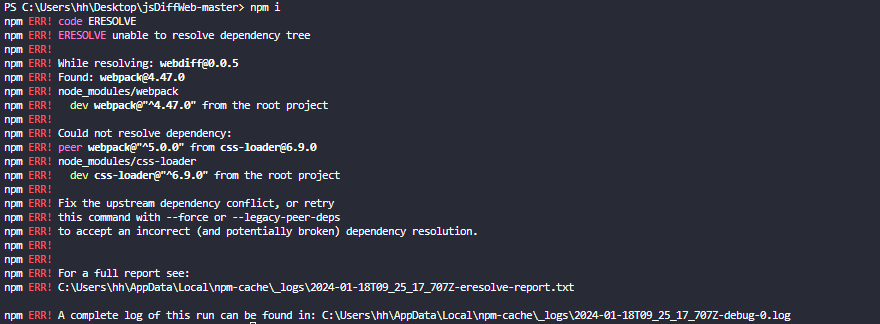
it seems the webpack version is wrong but i dont know how to fix it, please help, thank you`

 Question posted in
Question posted in 



2
Answers
run command
npm install --legacy-peer-depsinstead ofnpm installit will show some warnings but will install everything , this kind of error happens when some of your 3rd party packages requires different versions of another package , its normal to happen just use
npm install --legacy-peer-depsinstead ofnpm installFind a dependency error after running the command npm audit fix –force.
After that you shoud use npm install –legacy-peer-deps instead of npm install.