I have this fullcalendar calendar to organize the work. The problem is that instead of appearing 24 hours a day, I only see the range of dates that I want, but no matter how much I look at the documentation, I don’t see the way (I haven’t been programming for long and I still get a little lost) . Can you tell me how the hours that go out are "limited"?
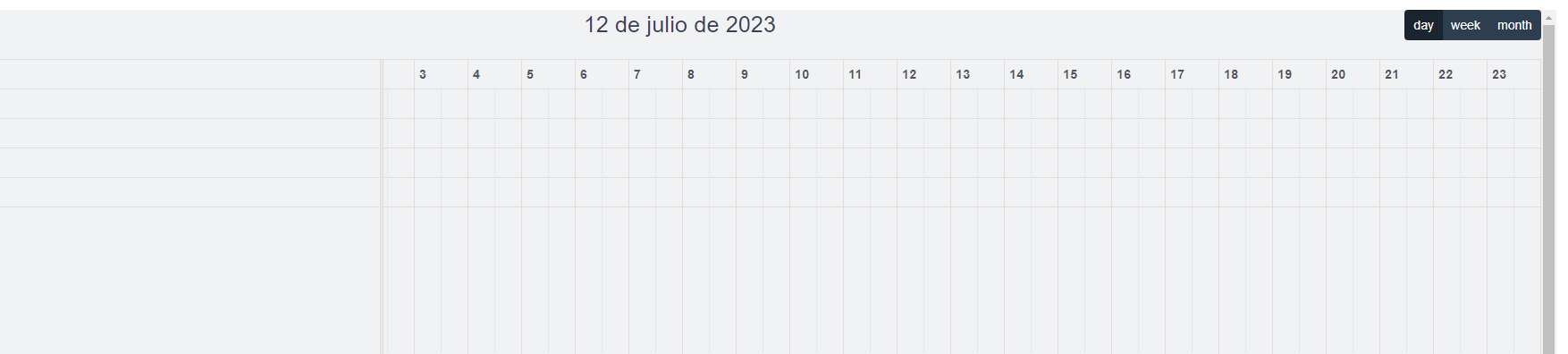
this is how it looks now:
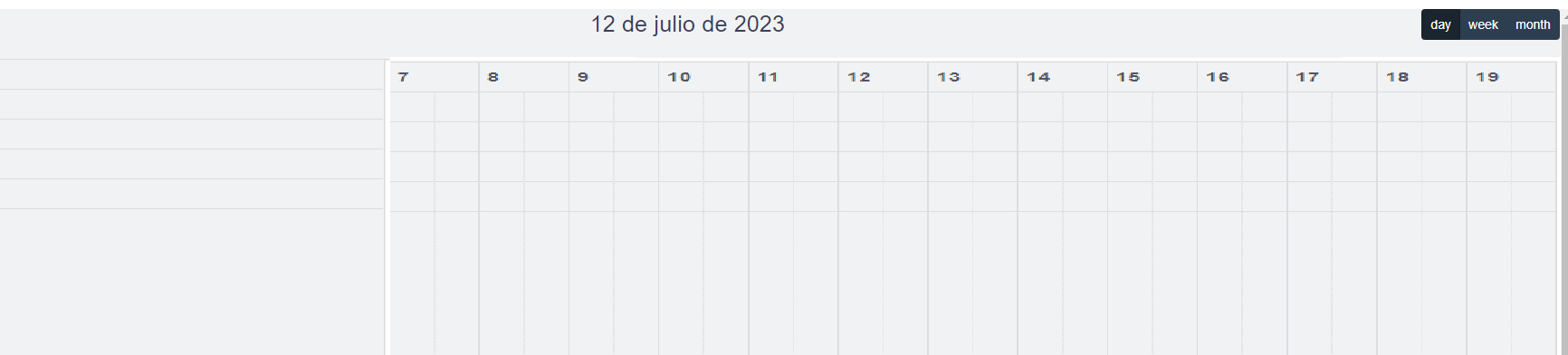
and that’s how I want it to look (Adjusting the space, of course):
mi código:
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendario1');
var taller = '<?php echo $tare;?>'
var user = '<?php echo $ctrl_user;?>'
var userfiltro = '0'
calendario1 = new FullCalendar.Calendar(calendarEl, {
//let calendario1 = new FullCalendar.Calendar(document.getElementById('Calendario1'), {
timeZone: 'local',
schedulerLicenseKey: 'CC-Attribution-NonCommercial-NoDerivatives',
initialView: 'resourceTimelineDay',
aspectRatio: 1.5,
locale: 'es',
headerToolbar: {
left: 'prev,next',
center: 'title',
right: 'resourceTimelineDay,resourceTimelineWeek,resourceTimelineMonth'
},
editable: true,
resourceAreaHeaderContent: 'Trabajadores',
resources: 'datoseventos.php?accion=listarempleados&taller=' + taller + '&user=' + user + '&user_filtro=' +userfiltro,
//resources: 'https://fullcalendar.io/api/demo-feeds/resources.json?with-nesting&with-colors',
events: 'testurl.php?accion=listar&taller=' + taller + '&user=' + user + '&user_filtro=' +userfiltro,
dateClick: function(info) {
console.log("ES "+JSON.stringify(info));
limpiarFormulario();
$('#BotonAgregar').show();
$('#BotonModificar').hide();
$('#BotonOt').hide();
$('#BotonBorrar').hide();
$('#iduser').val(info.resource.id);
if (info.allDay) {
$('#FechaInicio').val(info.dateStr);
$('#FechaFin').val(info.dateStr);
} else {
let fechaHora = info.dateStr.split("T");
var horainit = fechaHora[1].substring(0, 5);
var horafin = (parseInt(horainit) + parseInt(1))+":00";
$('#FechaInicio').val(fechaHora[0]);
$('#FechaFin').val(fechaHora[0]);
$('#HoraInicio').val(fechaHora[1].substring(0, 5));
$('#HoraFin').val(horafin);
}
$("#FormularioEventos").modal();
},
eventClick: function(info) {
console.log("EL RES ES "+JSON.stringify(info.event));
console.log("LA HORA ES "+moment(info.event.start).format("HH:mm"));
$('#BotonModificar').show();
if (info.event.extendedProps.idtra != 0) {
if (info.event.extendedProps.tipo_parte != 0) {
$('#BotonOt').attr("href", "./modifica_parte_contado.php?id=" + info.event.extendedProps.idtra).show();
} else {
$('#BotonOt').attr("href", "./modifica_parte_cia.php?id=" + info.event.extendedProps.idtra).show();
}
} else {
$('#BotonOt').hide();
}
$('#BotonBorrar').show();
$('#BotonAgregar').hide();
$('#Codigo').val(info.event.id);
$('#iduser').val(info.event.extendedProps.iduser);
$('#idtra').val(info.event.idtra);
$('#Titulo').val(info.event.title);
$('#Descripcion').val(info.event.extendedProps.descripcion);
$('#FechaInicio').val(moment(info.event.start).format("YYYY-MM-DD"));
$('#FechaFin').val(moment(info.event.end).format("YYYY-MM-DD"));
$('#HoraInicio').val(moment(info.event.start).format("HH:mm"));
$('#HoraFin').val(moment(info.event.end).format("HH:mm"));
$('#ColorFondo').val(info.event.backgroundColor);
$('#ColorTexto').val(info.event.textColor);
$("#FormularioEventos").modal();
},
eventResize: function(info) {
$('#Codigo').val(info.event.id);
$('#Titulo').val(info.event.title);
$('#iduser').val(info.event.extendedProps.iduser);
$('#FechaInicio').val(moment(info.event.start).format("YYYY-MM-DD"));
$('#FechaFin').val(moment(info.event.end).format("YYYY-MM-DD"));
$('#HoraInicio').val(moment(info.event.start).format("HH:mm"));
$('#HoraFin').val(moment(info.event.end).format("HH:mm"));
$('#ColorFondo').val(info.event.backgroundColor);
$('#ColorTexto').val(info.event.textColor);
$('#Descripcion').val(info.event.extendedProps.descripcion);
let registro = recuperarDatosFormulario();
modificarRegistro(registro);
},
eventDrop: function(info) {
$('#Codigo').val(info.event.id);
$('#Titulo').val(info.event.title);
$('#iduser').val(info.event.extendedProps.iduser);
$('#FechaInicio').val(moment(info.event.start).format("YYYY-MM-DD"));
$('#FechaFin').val(moment(info.event.end).format("YYYY-MM-DD"));
$('#HoraInicio').val(moment(info.event.start).format("HH:mm"));
$('#HoraFin').val(moment(info.event.end).format("HH:mm"));
$('#ColorFondo').val(info.event.backgroundColor);
$('#ColorTexto').val(info.event.textColor);
$('#Descripcion').val(info.event.extendedProps.descripcion);
let registro = recuperarDatosFormulario();
modificarRegistro(registro);
},
drop: function(info) {
limpiarFormulario();
$('#ColorFondo').val(info.draggedEl.dataset.colorfondo);
$('#ColorTexto').val(info.draggedEl.dataset.colortexto);
$('#Titulo').val(info.draggedEl.dataset.titulo);
let fechaHora = info.dateStr.split("T");
$('#FechaInicio').val(fechaHora[0]);
$('#FechaFin').val(fechaHora[0]);
$('#tiempocita').val(info.draggedEl.dataset.tiempocita);
if (info.allDay) { //verdadero si el calendario esta en vista de mes
$('#HoraInicio').val(info.draggedEl.dataset.horainicio);
$('#HoraFin').val(info.draggedEl.dataset.horafin);
} else {
$('#HoraInicio').val(fechaHora[1].substring(0, 5));
$('#HoraFin').val(moment(fechaHora[1].substring(0, 5)).add(1, 'hours'));
}
let registro = recuperarDatosFormulario();
agregarEventoPredefinido(registro);
}
});
calendario1.render();






2
Answers
In the end it worked like this:
Try to use fullcalendar’s View API slotMinTime and slotMaxTime
This should work for your problem.