
In React I do a fetch and after I do a console log but I don’t see the elements.
Backend works well because I’ve tested it on postman
const list = fetch('http://127.0.0.1:8000/api/getlist')
console.log(list)
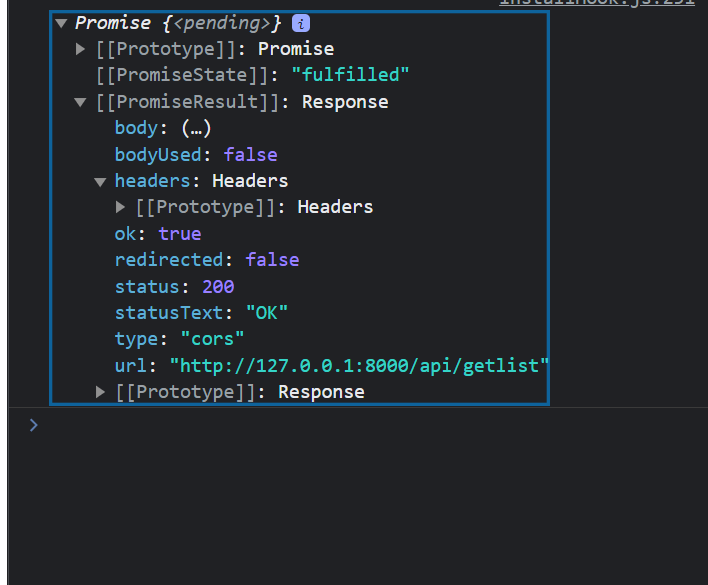
in console I see:
[[PromiseResult]]
:
Response
body
:
(…)
bodyUsed
:
false
headers
:
Headers {}
ok
:
true
redirected
:
false
status
:
200
statusText
:
"OK"
type
:
"cors"
url
:
"http://127.0.0.1:8000/api/getlist"
[[Prototype]]
:
Response
arrayBuffer
:
ƒ arrayBuffer()
blob
:
ƒ blob()
body
:
(…)
bodyUsed
:
(…)
clone
:
ƒ clone()
formData
:
ƒ formData()
headers
:
(…)
json
:
ƒ json()
ok
:
(…)
redirected
:
(…)
status
:
(…)
statusText
:
(…)
text
:
ƒ text()
type
:
(…)
url
:
(…)
constructor
:
ƒ Response()
Symbol(Symbol.toStringTag)
:
"Response"
get body
:
ƒ body()
get bodyUsed
:
ƒ bodyUsed()
get headers
:
ƒ headers()
get ok
:
ƒ ok()
get redirected
:
ƒ redirected()
get status
:
ƒ status()
get statusText
:
ƒ statusText()
get type
:
ƒ type()
get url
:
ƒ url()
[[Prototype]]
:
Object




2
Answers
Just do list.json() and you will get correct result.
fetchreturns aPromiseobject. You need toawaitfetch to get its response. Check the doc here.