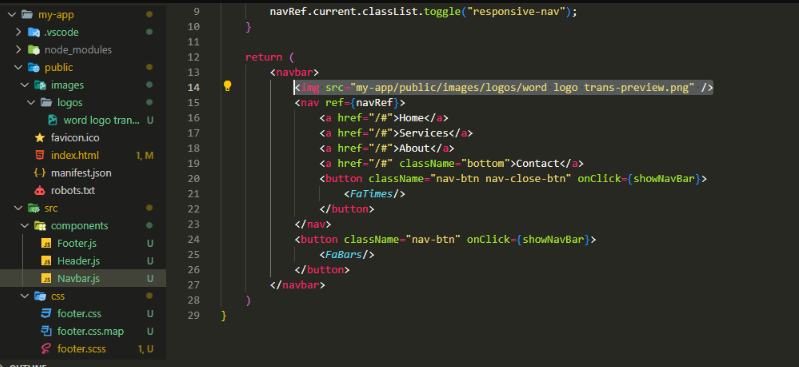
Here is the directory:
import {useRef} from "react"
import {FaBars, FaTimes} from "react-icons/fa"
import "../css/navbar.css"
export function Navbar() {
const navRef = useRef()
const showNavBar = () => {
navRef.current.classList.toggle("responsive-nav");
}
return (
<navbar>
<img src="my-app/public/images/logos/word logo trans-preview.png" />
<nav ref={navRef}>
<a href="/#">Home</a>
<a href="/#">Services</a>
<a href="/#">About</a>
<a href="/#" className="bottom">Contact</a>
<button className="nav-btn nav-close-btn" onClick={showNavBar}>
<FaTimes/>
</button>
</nav>
<button className="nav-btn" onClick={showNavBar}>
<FaBars/>
</button>
</navbar>
)
}
the file location is correct and the code should be correct. Why isn’t it loading? everything else is working fine…
I tried moving it to different folders, I tried getting a new pc, I moved homes… Please i need help 🙁





4
Answers
In React, you can get the image path in
publicdirectory directly.Also, you need to use hyphens or underscores instead of spaces because they may cause problems with loading the image.
For example:
instead of:
I’ve got a couple of tries for you!
First of all, have you tried escaping the spaces in the file name?
Anyway, is a good practice not having spaces in filenames.
Second option:
have you tried importing your image in React Way?
and then in your image you can do like:
In both scenarios, I suggest you to replaces the spaces in the filename with _ or -.
Hope this helps
just import that image into the current file and use it
It’s probably due to the space in your path.
You can try it